Feature Complete jQuery Slide Out Info Bar

The bar used jQuery to hide itself until someone click a small question mark on the top left of the page.
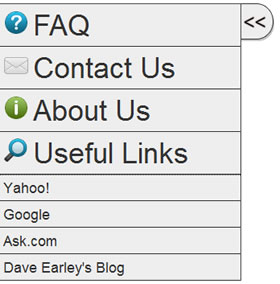
The box contains several drop down boxes which house info such as FAQs, Contact form, about us page and a few links.
Now to show you how it works.
First the jQuery
On page load the jQuery hides everything except a small image of a question mark on the top left side of the page. When a user clicks this image a box slides out (Like the image above). This box contains 4 links which when click will slide down and display the content within them.
Here is the actual jQuery :
<script type="text/javascript">
/*
Author : Dave Earley
Author Url : http://Dave-Earley.com
Date : 20th March 2010
*/
$(document).ready(function() {
$(".box_main").hide();
$('#menu ul').hide();
$('#menu li a').click(function() {
$(this).next().slideToggle('normal');
});
$('#box_link').toggle(
function() {
$('.box_main').show( function() {
$('.box_main').animate({
width: '300'
}, 500);
});
$('#box_img').attr("src", "close.png");
},
function() {
$('.box_main').animate({
width: "0"
}, 500, function() {
$('.box_main').hide();
$('#box_img').attr("src", "qm.png");
});
});
});
</script>
So there you have it, a nice jquery side bar to help users on your website.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 21967
21967 3970
3970



