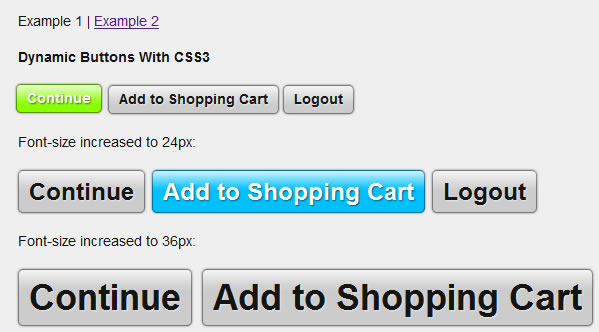
Pure CSS3 Dynamic Buttons

The main CSS markup
.btn {
display: inline-block;
background: url(btn.bg.png) repeat-x 0px 0px;
padding:5px 10px 6px 10px;
font-weight:bold;
text-shadow: 1px 1px 1px rgba(255,255,255,0.5);
border:1px solid rgba(0,0,0,0.4);
-moz-border-radius: 5px;
-moz-box-shadow: 0px 0px 2px rgba(0,0,0,0.5);
-webkit-border-radius: 5px;
-webkit-box-shadow: 0px 0px 2px rgba(0,0,0,0.5);
}
Adding the color
.blue {background-color: #CCCCCC; color: #141414;}
.blue:hover {background-color: #00c0ff; color: #ffffff;}
.green {background-color: #CCCCCC; color: #141414;}
.green:hover {background-color: #8aff00; color: #ffffff;}
.red {background-color: #CCCCCC; color: #141414;}
.red:hover {background-color: #ff004e; color: #ffffff;}
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 24379
24379 4722
4722