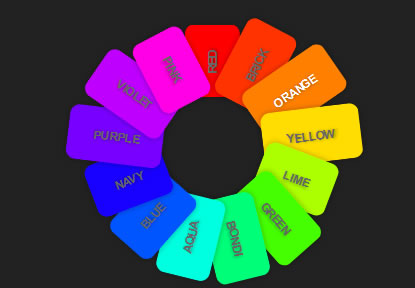
Around a circle menu with jQuery

When ordering lists you will often find that topics come to a full circle; the first item is very similar to the last one. In these cases a better visual representation would be ordering them around a circle, instead top to bottom.
I'm aware this is extremely limited in scope, but have you ever tried doing it in a drawing program? I'd rather stick my head in the oven and go full throttle on the gas.
use
<script src="jquery.js"></script> <script src="extremes.js"></script>
Just give me the defaults
$('.selector').extremes();
Let me configure to my liking
$('.selector').extremes({
diameter: 200
});
Should work in modern browsers (Firefox, Safari, Chrome, Opera, Internet Explorer 9).
The article source:https://github.com/duopixel/Extremes
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 13359
13359 2542
2542