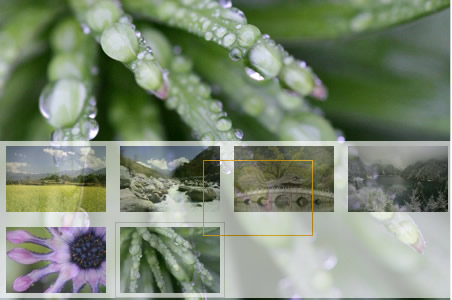
Transition Between Images Slideshow (Mootools)
 14 years ago
14 years ago  9047
9047  1750
1750
 n/a
n/a

Features
- Fade, Slide and Wipe transitions
- loops
- Play, Stop, Next and Previous controls
- Inits from array of image src's, a list of images on the page or using the href of an a tag like the lightbox
Usage
var obj = {
wait: 3000,
effect: 'fade',
duration: 1000,
loop: true,
thumbnails: true,
backgroundSlider: true,
onClick: function(i){alert(i)}
}
show = new SlideShow('slideshowContainer','slideshowThumbnail',obj);
Options
- effect the transition effect to use (fade|wipe|slide|random). default: 'fade'
- duration the length of the transition. default: 2000
- transition default: Fx.Transitions.linear
- direction the direction of the transition if wipe or slide is used (top|right|bottom|left|random).
- default: 'right'
- wait the length of time to waqit before going to the next image. default: 5000
- loop when the last image is reached it will go back to the start. default: false
- thumbnails using thumbnails or not. default: false
- thumbnailCls the name of the class to use for showing the current image. default: 'outline'
- backgroundSlider use the backgroundSlider class for the thumbnails. default: false
Tag: image slideshow
You might also like
Recommend Items
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us


