jQuery Tabbed Side Menu
 14 years ago
14 years ago  14537
14537  3027
3027
 n/a
n/a

Tabbed Interface or Tabbed Structure Menu is getting really famous in web design & development.This example will show you how to build your own tabbed Interface using jQuery with slideDown/slideUp effect.
Nowadays, a lot of websites are using tab based content as a way to save spaces in a webpage. I have seen a lot of wordpress websites using a tabbed interface for its category, posts, comments and random posts content. It's a good "space-saver" and if used it correctly, it can boost your website usability as well. Right, first of all, we need to have the ideas and the design structure for this tabbed interface.
2. HTML
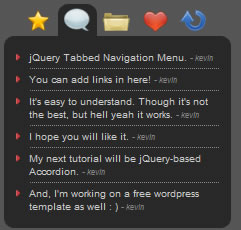
In case the image above doesnt load, allow me to explain the design structure again. The UL#tabMenu is the buttons on the top a.k.a. Tabs. This is where you click, and it will trigger the jQuery to loads the content.
Inside the boxBody, you need to specify 5 DIVs, the number of DIV will depend on how many items you defined in #tabMenu, in this case, we have 5, therefre, you need 5 DIV elements defined in .boxBody.
The javascript loads the content based on the DIV's index in .boxBody. For example, if you clicked o the first button (the star or index 0), it will load the first DIV in the .boxBody (DIV index 0).
Therefore, arrangement of DIV in .boxBody must match with the arrangement of button in #tabMenu.
<div class="box">
<ul id="tabMenu">
<li class="posts selected"></li> <!-- default button-->
<li class="comments"></li>
<li class="category"></li>
<li class="famous"></li>
<li class="random"></li>
</ul>
<div class="boxTop"></div>
<div class="boxBody">
<!-- default page-->
<div id="posts" class="show">
<ul>
<li>Post 1</li>
<li>Post 2</li>
<li class="last">Post 3</li>
</ul>
</div>
<div id="comments">
<ul>
<li>Comment 1</li>
<li>Comment 2</li>
<li class="last">Comment 3</li>
</ul>
</div>
<div id="category">
<ul>
<li>Category 1</li>
<li>Category 2</li>
<li class="last">Category 3</li>
</ul>
</div>
<div id="famous">
<ul>
<li>Famous post 1</li>
<li>Famous post 2</li>
<li class="last">Famous post 3</li>
</ul>
</div>
<div id="random">
<ul>
<li>Random post 1</li>
<li>Random post 2</li>
<li class="last">Random post 3</li>
</ul>
</div>
</div>
<div class="boxBottom"></div>
</div>
3. CSS
You can always modify it to match your website. I will attach the psd file for this tutorial in the download and edit the css carefully. : ). Any suggestions please comment.
<style>
a {
color:#ccc;
text-decoration:none;
}
a:hover {
color:#ccc;
text-decoration:none
}
#tabMenu {
margin:0;
padding:0 0 0 15px;
list-style:none;
}
#tabMenu li {
float:left;
height:32px;
width:39px;
cursor:pointer;
cursor:hand
}
/* this is the button images */
li.comments {background:url(images/tabComment.gif) no-repeat 0 -32px;}
li.posts {background:url(images/tabStar.gif) no-repeat 0 -32px;}
li.category {background:url(images/tabFolder.gif) no-repeat 0 -32px;}
li.famous {background:url(images/tabHeart.gif) no-repeat 0 -32px;}
li.random {background:url(images/tabRandom.gif) no-repeat 0 -32px;}
li.mouseover {background-position:0 0;}
li.mouseout {background-position:0 -32px;}
li.selected {background-position:0 0;}
.box {
width:227px
}
.boxTop {
background:url(images/boxTop.gif)no-repeat;
height:11px;
clear:both
}
.boxBody {
background-color:#282828;
}
.boxBottom {
background:url(images/boxBottom.gif) no-repeat;
height:11px;
}
.boxBody div {
display:none;
}
.boxBody div.show {
display:block;
}
.boxBody #category a {
display:block
}
/* styling for the content*/
.boxBody div ul {
margin:0 10px 0 25px;
padding:0;
width:190px;
list-style-image:url(images/arrow.gif)
}
.boxBody div li {
border-bottom:1px dotted #8e8e8e;
padding:4px 0;
cursor:hand;
cursor:pointer
}
.boxBody div ul li.last {
border-bottom:none
}
.boxBody div li span {
font-size:8px;
font-style:italic;
color:#888;
}
/* IE Hacks */
*html .boxTop {margin-bottom:-2px;}
*html .boxBody div ul {margin-left:10px;padding-left:15px;}
</style>
4. Javascript
Alright, the fun part.
<script type="text/javascript">
$(document).ready(function() {
//Get all the LI from the #tabMenu UL
$('#tabMenu > li').click(function(){
//perform the actions when it's not selected
if (!$(this).hasClass('selected')) {
//remove the selected class from all LI
$('#tabMenu > li').removeClass('selected');
//After cleared all the LI, reassign the class to the selected tab
$(this).addClass('selected');
//Hide all the DIV in .boxBody
$('.boxBody div').slideUp('1500');
//Look for the right DIV index based on the Navigation UL index
$('.boxBody div:eq(' + $('#tabMenu > li').index(this) + ')').slideDown('1500');
}
}).mouseover(function() {
//Add and remove class, Personally I dont think this is the right way to do it,
//if you have better ideas to toggle it, please comment
$(this).addClass('mouseover');
$(this).removeClass('mouseout');
}).mouseout(function() {
//Add and remove class
$(this).addClass('mouseout');
$(this).removeClass('mouseover');
});
//Mouseover with animate Effect for Category menu list :)
$('.boxBody #category li').mouseover(function() {
//Change background color and animate the padding
$(this).css('backgroundColor','#888');
$(this).children().animate({paddingLeft:"20px"}, {queue:false, duration:300});
}).mouseout(function() {
//Change background color and animate the padding
$(this).css('backgroundColor','');
$(this).children().animate({paddingLeft:"0"}, {queue:false, duration:300});
});
//Mouseover effect for Posts, Comments, Famous Posts and Random Posts menu list.
$('.boxBody li').click(function(){
[removed] = $(this).find("a").attr("href");
}).mouseover(function() {
$(this).css('backgroundColor','#888');
}).mouseout(function() {
$(this).css('backgroundColor','');
});
});
</script>
You will get a beautiful jQuery Tabbed Side Menu!
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us