unique Gallery by using z-index and jQuery
 13 years ago
13 years ago  11243
11243  2280
2280
 n/a
n/a

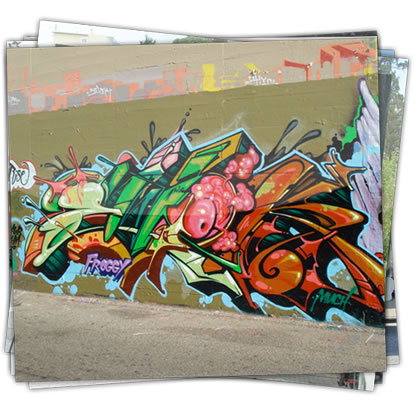
we will combine the CSS property ‘z-index’ and the power of jQuery to create a unique gallery which have a appearance of a pile of pictures.
In this example we have the appearance of a pile of pictures, on the next action we put the first picture on the last position and on the previous action we get the picture from the last position to the first. All done just by altering the z-index, of course with a animation to underline the imagination to have a pile of pictures.
The CSS for the loader overlay
OK, we want to indicate that we are loading the gallery. We get ourself a nice looking loading animation from ajaxload.info.
We style the overlay with CSS and add the markup for the loader overlay DIV when the DOM is ready with jQuery. So we don’t have to touch any galleries markup (good if we have not only one gallery).
The CSS for the overlay looks pretty much like the CSS for the pictures, it has absolute position and is aligned to the top left of the pictures container:
#loader { position: absolute; top: 0; left:0; height: 458px; width: 100%; background: url(../images/ajax-loader.gif) white no-repeat center center; z-index: 9999; }
The first difference is the height, we want to hide the controls as well. So we add the height of one picture (all pictures have equal height) and the height of the controls. Since the overlay container has absolute position it simply overlaps the controls container as well. Next we have the little loading animation centered as background. With the high z-index we make sure that our loader overlay DIV really overlays all images.
Adding the overlay to the DOM and preload images
Adding the overlay DIV is of course really simple wth jQuery:
$('#pictures').append('<div id="loader"></div>'); //append the loader div, it overlaps all pictures
It will be added as soon as the DOM is ready and we want to fade the loader overlay DIV out when all images are loaded. This is the complete code to solve this problem:
$('#pictures img').each(function() { //set the initial z-index's
z++; //at the end we have the highest z-index value stored in the z variable<br> $(this).css('z-index', z); //apply increased z-index to <img>
$(new Image()).attr('src', $(this).attr('src')).load(function() { //create new image object and have a callback when it's loaded
imgLoaded++; //one more image is loaded
if(imgLoaded == z) { //do we have all pictures loaded?<br> $('#loader').fadeOut('slow'); //if so fade out the loader div<br> }
});
});
We simply extend the loop for adding a z-index to each picture. Let’s break this code into interesting new parts.
$(new Image()).attr('src', $(this).attr('src')).load(function() { //create new image object and have a callback when it's loaded
That one line has pretty much magic in it. We create a new Image Object with the src to the picture we want to preload. We apply the load callback to determine when a picture is loaded.
imgLoaded++; //one more image is loaded
If a picture is loaded (callback is executed) we increase the counter by one.
if(imgLoaded == z) { //do we have all pictures loaded?<br> $('#loader').fadeOut('slow'); //if so fade out the loader div
}
Next we check if the number of the loaded pictures equals the total numbers of pictures. If so everything is ready and we can fade out the loader overlay DIV.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us