jQuery Rollover Nav Bar

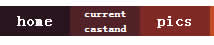
Here’s a simple jquery nav bar with animated rollover effects. The page titles roll up to reveal page descriptions underneath.
Here’s the jQuery, hover.js:
$(function() {
var navButtons = '#home, #cast, #pictures, #videos, #mail';
$(navButtons).hover(function() {
$(this).stop().animate({'top':'-30px'});
}, function () {
$(this).stop().animate({'top':'0px'})
});
});
style.css, color scheme “Sunrise over Myanmar” by pixelperfectt on Kuler.
#nav_bar {
float:top;
margin:0px auto;
padding:0;
position:relative;
text-align:center;
width:500px;
height:30px;
overflow:hidden;
}
#home, #cast, #pictures, #videos, #mail {
float:left;
width:70px;
height:60px;
line-height:15px;
font-size:10px;
font-family:sans-serif;
color:#ffffff;
font-weight:bold;
border:0px solid white;
position:relative;
}
#nav_bar h2 {
line-height:30px;
font-size:15px;
margin:0px;
padding:0px;
}
.nav_top, .nav_bottom {
height:30px;
float:top;
}
#home {
background:#29131F;
}
#cast {
background:#522125;
}
#pictures {
background:#7F2922;
}
#videos{
background:#C24D23;
}
#mail {
background:#DB7422;
}
index.html
<!-- Put the following two lines in the <head> section -->
<script src="jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="hover.js" type="text/javascript"></script>
<!-- The menu -->
<div id="nav_bar">
<div id="home">
<div class="nav_top">
<h2>home</h2>
</div>
<div class="nav_bottom">twitters, dates,and news!</div>
</div>
<div id="cast">
<div class="nav_top">
<h2>cast</h2>
</div>
<div class="nav_bottom">current castand alumni!</div>
</div>
<div id="pictures">
<div class="nav_top">
<h2>pics</h2>
</div>
<div class="nav_bottom">candids andnudes!</div>
</div>
<div id="videos">
<div class="nav_top">
<h2>vids</h2>
</div>
<div class="nav_bottom">la petite teetoriginals!</div>
</div>
<div id="mail">
<div class="nav_top">
<h2>mail</h2>
</div>
<div class="nav_bottom">join ourmailing list!</div>
</div>
</div>
You’ll also need jquery-1.3.2, though you should try the newest version of jQuery first.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 8426
8426 1442
1442