Slideshow plugin for the Tabs with jquery

HTML coding
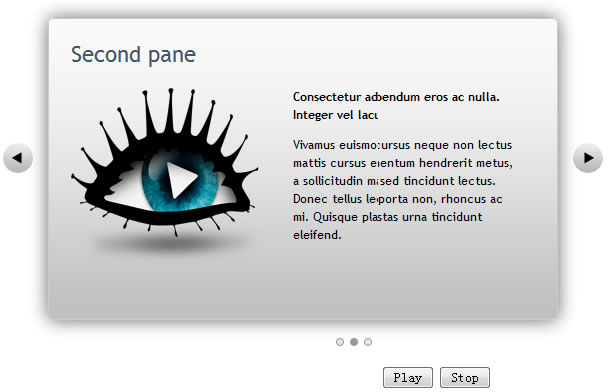
The HTML setup is similar to the normal tab setup except that we have the "next" and "prev" action buttons available and the tabs are placed below the panes.
<!-- "previous slide" button --> prev <!-- container for the slides --><!-- first slide --><!-- "next slide" button --> next <!-- the tabs -->Lorem ipsum ..<!-- second slide -->Lorem ipsum ..<!-- third slide -->Lorem ipsum ..
JavaScript coding
The JavaScript setup is pretty straightforward. The slideshow plugin is chained after the tabs initialization call. A non-zero fadeOutSpeed together with the fade effect creates the "cross-fading" effect. The rotate configuration property makes the slides behave so that when the last tab is encountered the next tab starts over from the beginning. The same thing happens when going backwards from the last tab.
$(".slidetabs").tabs(".images > div", {
// enable "cross-fading" effect
effect: 'fade',
fadeOutSpeed: "slow",
// start from the beginning after the last tab
rotate: true
// use the slideshow plugin. It accepts its own configuration
}).slideshow();
Play/Stop action buttons
Those play and stop action buttons are there to show the automatic slideshow effect. The slideshow plugin will add additional API methods to the main Tabs API and those buttons are calling our new play and stop methods as follows:
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 32781
32781 5447
5447