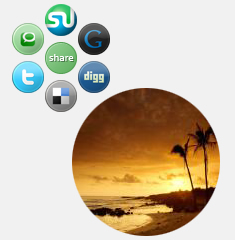
unordered list animated circle with jQuery

jQuery plugin (2KB) that allows you to create an unordered list as an animated circle.
Changelog:
fixes for hover event, added direction option (clockwise or counter-clockwise)
added hover trigger
fixes for click event
$('.blocks').mobilyblocks({
trigger: 'click', // click or hover
direction: 'clockwise', // clockwise or counter
duration: 500, // duration of animation
zIndex: 50, // z-index value of 'li' elements
widthMultiplier: 1.15
});
HTML:
<div class="blocks">
<ul class="reset">
<li> .. </li>
<li> .. </li>
<li> .. </li>
<!-- etc. -->
</ul>
</div>
CSS:
.blocks {
display:block;
width:;
height:; /* you need to specify width and height values */
position:relative;
cursor:pointer;
}
ul.reset,
ul.reset li {
display:block;
list-style:none;
padding:0;
margin:0;
}
ul.reset li {
position:absolute;
}
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 31119
31119 6493
6493