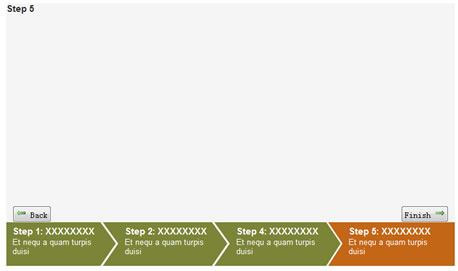
Jquery tab menu Wizard Plugin

After looking for a jquery plugin that will emulate a windows wizard I decided to make my own (with the help of cody lindley’s css step menu).
The code:
First we need a simple javascript function will hide and display a div, this method is used with jquery
function loadnext(divout,divin){$("." + divout).hide();$("." + divin).fadeIn("slow");}
Next the html code, notice how each step is wrapped in the ID wizardwrapper and each div is assigned a class for the corresponding step number.
<p id="wizardwrapper"> </p>
<p class="1"> </p>
<h3>Step 1</h3>
<p id="wizardcontent"> </p>
<p class="buttons">
<button type="submit" disabled="true" class="previous"> <img src="/images/arrow_left.png" /> Back </button>
<button type="submit" onclick="loadnext(1,2);" class="next"> Next <img src="/images/arrow_right.png" /> </button>
<ul id="mainNav" class="fiveStep">
<li class="current"><em>Step 1: XXXXXXXX</em><span>Et nequ a quam turpis duisi</span></li>
<li><em>Step 2: XXXXXXXX</em><span>Et nequ a quam turpis duisi</span></li>
<li><em>Step 3: XXXXXXXX</em><span>Et nequ a quam turpis duisi</span></li>
<li><em>Step 4: XXXXXXXX</em><span>Et nequ a quam turpis duisi</span></li>
<li class="mainNavNoBg"><em>Step 5: XXXXXXXX</em> <span>Et nequ a quam turpis duisi</span></li>
</ul>
<p id="wizardpanel" class="2"> </p>
<h3>Step 2</h3>
<p id="wizardcontent"> </p>
<p class="buttons">
<button type="submit" onclick="loadnext(2,1);" class="previous"> <img src="/images/arrow_left.png" /> Back </button>
<button type="submit" onclick="loadnext(2,3);" class="next"> Next <img src="/images/arrow_right.png" /> </button>
<ul id="mainNav" class="fiveStep">
<li class="lastDone"><a href="/"><em>Step 1: XXXXXXXX</em><span>Et nequ a quam turpis duisi</span></a></li>
<li class="current"><em>Step 2: XXXXXXXX</em><span>Et nequ a quam turpis duisi</span></li>
<li><em>Step 3: XXXXXXXX</em><span>Et nequ a quam turpis duisi</span></li>
<li><em>Step 4: XXXXXXXX</em><span>Et nequ a quam turpis duisi</span></li>
<li class="mainNavNoBg"><em>Step 5: XXXXXXXX</em> <span>Et nequ a quam turpis duisi</span></li>
</ul>
<p id="wizardpanel" class="3"> </p>
<h3>Step 3</h3>
<p id="wizardcontent"> </p>
<p class="buttons">
<button type="submit" onclick="loadnext(3,2);" class="previous"> <img src="/images/arrow_left.png" /> Back </button>
<button type="submit" onclick="loadnext(3,4);" class="next"> Next <img src="/images/arrow_right.png" /> </button>
<ul id="mainNav" class="fiveStep">
<li class="done"><a href="/"><em>Step 1: XXXXXXXX</em><span>Et nequ a quam turpis duisi</span></a></li>
<li class="lastDone"><a href="/"><em>Step 2: XXXXXXXX</em><span>Et nequ a quam turpis duisi</span></a></li>
<li class="current"><em>Step 3: XXXXXXXX</em><span>Et nequ a quam turpis duisi</span></li>
<li><em>Step 4: XXXXXXXX</em><span>Et nequ a quam turpis duisi</span></li>
<li class="mainNavNoBg"><em>Step 5: XXXXXXXX</em> <span>Et nequ a quam turpis duisi</span></li>
</ul>
<p id="wizardpanel" class="4"> </p>
<h3>Step 4</h3>
<p id="wizardcontent"> </p>
<p class="buttons">
<button type="submit" onclick="loadnext(4,3);" class="previous"> <img src="/images/arrow_left.png" /> Back </button>
<button type="submit" onclick="loadnext(4,5);" class="next"> Next <img src="/images/arrow_right.png" /> </button>
<ul id="mainNav" class="fiveStep">
<li class="done"><a href="/"><em>Step 1: XXXXXXXX</em><span>Et nequ a quam turpis duisi</span></a></li>
<li class="done"><a href="/"><em>Step 2: XXXXXXXX</em><span>Et nequ a quam turpis duisi</span></a></li>
<li class="lastDone"><a href="/"><em>Step 3: XXXXXXXX</em><span>Et nequ a quam turpis duisi</span></a></li>
<li class="current"><em>Step 4: XXXXXXXX</em><span>Et nequ a quam turpis duisi</span></li>
<li class="mainNavNoBg"><em>Step 5: XXXXXXXX</em> <span>Et nequ a quam turpis duisi</span></li>
</ul>
<p id="wizardpanel" class="5"> </p>
<h3>Step 5</h3>
<p id="wizardcontent"> </p>
<p class="buttons">
<button type="submit" onclick="loadnext(5,4);" class="previous"> <img src="/images/arrow_left.png" /> Back </button>
<button type="submit" onclick="submit()" class="next"> Finish <img src="/images/arrow_right.png" /> </button>
<ul id="mainNav" class="fiveStep">
<li class="done"><a href="/"><em>Step 1: XXXXXXXX</em><span>Et nequ a quam turpis duisi</span></a></li>
<li class="done"><a href="/"><em>Step 2: XXXXXXXX</em><span>Et nequ a quam turpis duisi</span></a></li>
<li class="done"><a href="/"><em>Step 3: XXXXXXXX</em><span>Et nequ a quam turpis duisi</span></a></li>
<li class="lastDone"><a href="/"><em>Step 4: XXXXXXXX</em><span>Et nequ a quam turpis duisi</span></a></li>
<li class="mainNavNoBg current"><em>Step 5: XXXXXXXX</em> <span>Et nequ a quam turpis duisi</span></li>
</ul>
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 37932
37932 6511
6511