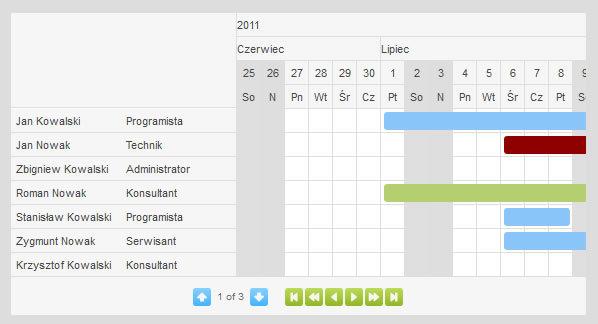
Gantt Chart with JQuery plugin

this is a very cool, lightweight, jquery plugin jQuery.ganttView which is easy to use and fast. Currently it was working in our first version of system.
Unfortunately it turned out that system needs some functionalities that ganttView doesn’t provide, witch were:
- Paging
- Multiple tasks per row
- Parse json date stored in ticks format (milliseconds since January 1, 1970)
At first I wanted to extend used plugin but because I had some free time and wanted to learn new skills I’ve decided to write my own jquery plugin.
Plugin uses data in JSON formated as below:
[{ "name": "Jan Kowalski",
"desc": "Programista",
"values": [
{
"from": "/Date(1309471200000)/",
"to": "/Date(1310421600000)/",
"desc": "Type: Task
name: Task 1
Description: Task desc."
},
{
"from": "/Date(1310594400000)/",
"to": "/Date(1311112800000)/",
"desc": "Type: Task
name: Task 2
Description: Task desc.",
"customClass": "ganttOrange"
}
]
},
...
{ "name": "Jan Nowak",
"desc": "Serwisant",
"values": [
{
"from": "/Date(1311544800000)/",
"to": "/Date(1312581600000)/",
"desc": "Type: Task
name: Task 40
Description: Task desc.",
"customClass": "ganttRed"
},
{
"from": "/Date(1312322400000)/",
"to": "/Date(1312754400000)/",
"desc": "Type: Task
name: Task 41
Description: Task desc."
}
]
}]
Usage:
<html>
<head>...
<script type="text/javascript">
<!--
jQuery(function () {
jQuery(".gantt").gantt({source: "<url-to-data.json>"})
});
-->
</script>
</head>
<body>
<div class="gantt"></div>
</body>
</html>
Available parameters:
- source: String containing url to witch data request is send
- itemsPerPage: Number of items on one page.
- months: Array containing month names (0 based index).
- dow: Array containing short day of week names (0 based index, first day of week is Sunday).
- hollydays: Array with hollydays
Example with all parameters:
<html>
<head>...
<script type="text/javascript">
<!--
jQuery(function () {
jQuery(".gantt").gantt({
source: "<url-to-data.json>"
itemsPerPage: 5,
months: ["January", "February", "March", "April",
"May", "June", "July", "August",
"September", "October", "November", "December"],
dow: ["S", "M", "T", "W", "Th", "F", "Sa"],
hollydays: ["\/Date(1293836400000)\/", ..., "\/Date(1351724400000)\/"]
})
});
-->
</script>
</head>
<body>
<div class="gantt"></div>
</body>
</html>
and generated HTML example:
<div class="fn-gantt">
<div class="content">
<div class="leftPanel">
<div class="row spacer">
</div>
<div class="row name">
<span class="label">Jan Kowalski</span>
</div>
<div class="row desc">
<span class="label">Programista</span>
</div>
...
</div>
<div class="rightPanel">
<div class="dataPanel">
<div class="row">
<div class="row header year">
<div class="label">
2011
</div>
...
</div>
</div>
<div class="row">
<div class="row header month">
<div class="label">
January
</div>
</div>
...
</div>
<div class="row">
<div class="row day sa">
25
</div>
<div class="row day sn">
26
</div>
<div class="row day wd">
27
</div>
...
</div>
<div class="row">
<div class="row day sa">
Sa
</div>
<div class="row day sn">
S
</div>
<div class="row day wd">
M
</div>
...
</div>
<div class="row">
<div class="row day">
</div>
<div class="row day">
</div>
<div class="row day">
<div class="bar">
</div>
</div>
...
</div>
...
</div>
</div>
</div>
<div class="bottom">
<div class="navigate">
<a class="nav-link nav-page-back"><</a>
<div class="page-number">
<span>1 of 3</span>
</div>
<a class="nav-link nav-page-next">></a>
<a class="nav-link nav-begin">|<</a>
<a class="nav-link nav-prev-week"><<</a>
<a class="nav-link nav-prev-day"><</a>
<a class="nav-link nav-next-day">></a>
<a class="nav-link nav-next-week">>></a>
<a class="nav-link nav-end">>|</a>
</div>
</div>
</div>
The article source:http://mbielanczuk.com/?p=34
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 19764
19764 3327
3327



