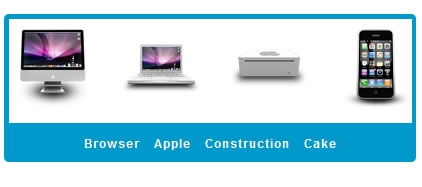
like apple JQuery Slide Navigation Plugin

when user click on the navigation it like the products appear and disappear one by one, with the easing effect on the end movement, like bouncing on the vertical line.
The apple mac page not only dealing with the effect but also with the selected navigation, and for the easing effect I use jQuery easing plugin, although it is an old plugin, but it still work or maybe you can use jquery ui bounce effect for the alternative.
HTML
The html code are mostly the same as when you are create an image slideshow using the the overflow css property, and syncronize the nave of product container and navigation so it can be easily manipulated by jquery.
<div class="container">
<div id="container_wide">
<div class="product_container" id="product_browser">
<a href="#"><img src="img/browser/Chrome.png"></a>
<a href="#"><img src="img/browser/Safari.png"></a>
<a href="#"><img src="img/browser/Firefox.png"></a>
<a href="#"><img src="img/browser/IE.png"></a>
<a href="#"><img src="img/browser/Maxthon.png"></a>
<a href="#"><img src="img/browser/Opera.png"></a>
</div>
<div class="product_container" id="product_apple">
<a href="#"><img src="img/apple/iMac.png"></a>
<a href="#"><img src="img/apple/MacBook.png"></a>
<a href="#"><img src="img/apple/MacMini.png"></a>
<a href="#"><img src="img/apple/iPhone.png"></a>
<a href="#"><img src="img/apple/Macpro.png"></a>
</div>
<div class="product_container" id="product_construction">
<a href="#"><img src="img/construction/01.png"></a>
<a href="#"><img src="img/construction/02.png"></a>
<a href="#"><img src="img/construction/03.png"></a>
<a href="#"><img src="img/construction/04.png"></a>
</div>
<div class="product_container" id="product_cake">
<a href="#"><img src="img/cake/01.png"></a>
<a href="#"><img src="img/cake/02.png"></a>
<a href="#"><img src="img/cake/03.png"></a>
<a href="#"><img src="img/cake/04.png"></a>
<a href="#"><img src="img/cake/05.png"></a>
<a href="#"><img src="img/cake/06.png"></a>
</div>
<div style="clear:both"></div>
</div>
</div>
<div class="nav">
<a href="#" class="product_nav" id="nav_browser">Browser</a>
<a href="#" class="product_nav" id="nav_apple">Apple</a>
<a href="#" class="product_nav" id="nav_construction">Construction</a>
<a href="#" class="product_nav" id="nav_cake">Cake</a>
</div>
CSS
* {
font-family: Arial, "Free Sans";
}
.container {
border: 5px solid #0099cc;
width: 700px;
overflow: hidden;
margin: 0 auto;
margin-top: 50px;
padding: 10px 0;
-webkit-border-radius: .3em .3em 0 0;
-moz-border-radius: .3em .3em 0 0;
border-radius: .3em .3em 0 0;
}
#container_wide {
width: 2800px;position: relative;
}
.product_container {
text-align: center;
width: 700px;
float: left;
position: relative;
}
.product_container a {
margin: 0 12px;
position: relative;
}
.nav {
width: 700px;
background: #0099cc;
margin: 0 auto;
text-align: center;
border: 5px solid #0099cc;
border-bottom-width: 10px;
-webkit-border-radius: 0 0 .3em .3em;
-moz-border-radius: 0 0 .3em .3em;
border-radius: 0 0 .3em .3em;
}
.nav a {
color: #fff;
font-size: 12px;
letter-spacing: 1px;
margin-right: 10px;
font-weight: bold;
text-decoration: none;
}
.nav a:hover {
color: #e3e3e3;
}
JQuery
The jquery code will move each item one by one from it specific product container with a time delay, when you are creating image slideshow simply just move the div container, and the image will change.
But in this case we cannot do that cause if we move the container all the item will be move as well, but the container still needed to make the product alignment tidy.
$(document).ready(function() {
var displayed = "product_browser";
var cindex = 0; // current index (displayed product)
function loopMoveLeft(el, move) {
if (el.length == 1) {
setTimeout(function() {
el.animate({ left: move }, {
duration: 'slow',
easing: 'easeOutBounce'
});
loopMoveLeft(el.next(), move);
}, 100);
}
}
function loopMoveRight(el, move) {
if (el.length == 1) {
setTimeout(function() {
el.animate({ left: move }, {
duration: 'slow',
easing: 'easeOutBounce'
});
loopMoveRight(el.prev(), move);
}, 100);
}
}
function slideItem(obj_el) {
var product = $(obj_el).attr("id").replace("nav_", "");
var contid = 'product_' + product;
// current displayed element
var elFirst = $("#"+displayed+" a:first-child");
var elLast = $("#"+displayed+" a:last-child");
var total_el = $("#"+displayed).children().length;
var index = $(obj_el).index();
// new element to displayed
var el_f = $("#"+contid+" a:first-child");
var el_l = $("#"+contid+" a:last-child");
var total_new = $("#"+contid).children().length;
var movement = -700 * index;
if (cindex > index) {
loopMoveRight(elLast, movement);
setTimeout(function() {
loopMoveRight(el_l, movement)
}, (total_el + 1) * 100);
} else if (cindex < index) {
loopMoveLeft(elFirst, movement);
setTimeout(function() {
loopMoveLeft(el_f, movement)
}, (total_el + 1) * 100);
}
cindex = index;
displayed = contid;
return (total_el + 5 + total_new) * 100;
}
var timeout;
$(".product_nav").click(function() {
$(".product_nav").unbind('click');
timeout = slideItem(this);
// prevent abusive click
setTimeout(function() {
$(".product_nav").bind('click', function() {
timeout = slideItem(this);
});
}, timeout);
});
});
You can see on code above this example mostly using the setTimeout to make each item move in sequence, the bind and unbind used for preventing abusive click from user and it still using setTimeout too.
The article source:http://superdit.com/2011/09/07/slide-navigation-using-jquery-with-easing-plugin/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 18886
18886 4572
4572