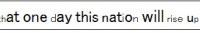
Pure CSS3 simple 3D text effect

The basic idea is pretty simple. You can get a nice 3D effect combining multiple levels of text-shadow.
The code required to get this result is something like:
text-shadow: rgb(187, 187, 187) 0px 1px 0px, rgb(181, 181, 181) 0px 2px 0px, rgb(172, 172, 172) 0px 3px 0px, rgb(160, 160, 160) 0px 4px 0px, rgb(145, 145, 145) 0px 5px 0px, rgb(127, 127, 127) 0px 6px 0px, rgba(0, 0, 0, 0.199219) 0px 7px 1px, rgba(0, 0, 0, 0.296875) 0px 8px 6px;
The article source:http://cubiq.org/dynamic-pure-css-3d-text
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 18806
18806 3819
3819