Fixed Headers Scrolling Tables With jQuery

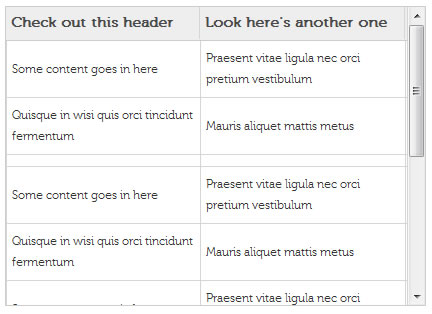
the scrolling tables with fixed headers. and will take the exercise a step further by creating a jQuery plugin to keep the code contained in one location and allow users to call the "chromatable()" method on any table, or many tables on the same page.
To make the plugin work, you'll need to add the following to the head of your HTML:
<link href="css/style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="jquery.chromatable.js"></script>
Then, call the chromatable() method on any table within your code, for example:
$(document).ready(function(){
$("#yourTableID").chromatable();
});
You can modify the table's height and width by adding the following lines:
$("#yourTableID2").chromatable({
width: "900px",
height: "400px",
scrolling: "yes"
});
Version 1.2.0 supports table widths set to a fixed pixel dimension, auto, or 100%. You may see unexpected formatting results if you specify the table too narrow to accommodate your columns.
Known problems
Some peeps have reported issues in IE6 and Opera. Although I don't plan to support IE6 in the near future, I will be looking into a future release to fix problems in Opera.
The article source:http://www.chromaloop.com/posts/chromatable-jquery-plugin
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 40217
40217 7210
7210