jQuery Useful freeze header row in table plugin

This is a simple jquery plugin to header row scrolling in html table.
Installation
Include script after the jQuery library (unless you are packaging scripts somehow else):
<script src="/path/to/jquery.freezeheader.js"></script>
Usage
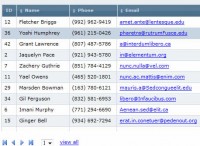
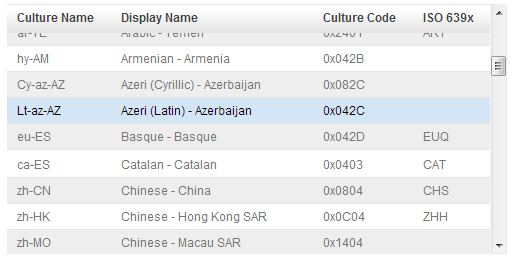
Create a table with fixed header and scroll bar:
$(document).ready(function () {
$("#tableid").freezeHeader({ 'height': '300px' });
})
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 11 years ago
11 years ago 10817
10817 2680
2680