jQuery Background Stretcher rotation Plugin

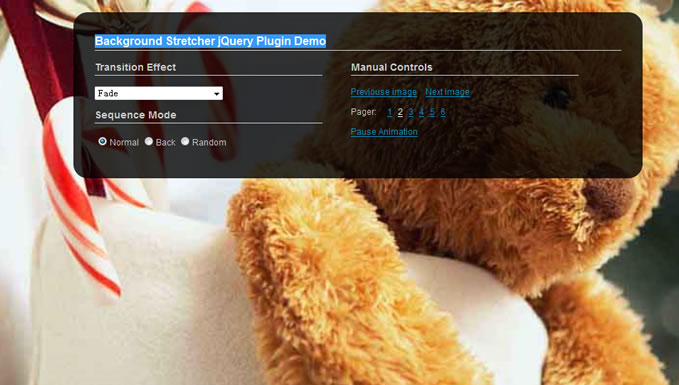
bgStretcher 2011 (Background Stretcher) is a jQuery plug-in which allows you to add a large image (or a set of images) to the background of your web page and will proportionally resize the image(s) to fill the entire window area. The plug-in will work as a slideshow if multiple images mode is used (the speed and duration for the slideshow is configurable).
bgStretcher 2011 has tons of new features suggested by our users. We appreciate all your feedback, and you will see below that we have implemented many new features and functions requested. Please continue to help us improve it by leaving suggestions in our comments area or you may contact us directly.
Features
- Unobtrusive script, simple to setup
- Works with all modern browsers
- Supports single and multiple images
How to Use
1. Download bgStretcher script. The package already contains the jQuery framework.
2. Add the following code to your <head>…</head> tag to connect jQuery framework, bgStretcher plugin and CSS. (Make sure paths to files are correct.)
<script type="text/javascript" src="../jquery-1.5.2.min.js"></script> <script type="text/javascript" src="../bgstretcher.js"></script> <link rel="stylesheet" href="../bgstretcher.css" />
3. Use the following code to initialize the bgStretcher (see Options section below for details):
<script type="text/javascript">
$(document).ready(function(){
// Initialize Backgound Stretcher
$('BODY').bgStretcher({
images: ['images/sample-1.jpg', 'images/sample-2.jpg', 'images/sample-3.jpg', 'images/sample-4.jpg'], imageWidth: 1024, imageHeight: 768
});
});
</script>
And if you want to initialize plugin for custom div use next:
<script type="text/javascript">
$(document).ready(function(){
// Initialize Backgound Stretcher
$('.classname-of-div').bgStretcher({
images: ['images/sample-1.jpg', 'images/sample-2.jpg', 'images/sample-3.jpg', 'images/sample-4.jpg'], imageWidth: 1024, imageHeight: 768
});
});
</script>
4. Insert content of your page inside BODY or custom DIV:
<body> <div class="classname-of-div"> Your content goes here... </div> </body>
That’s it ;)
Options
| Configuration Option | Default Value | Description |
|---|---|---|
| imageContainer | bgstretcher | bgStretcher will automatically build structure for the images list in a DOM tree. This parameter is ID for the images holder. Try inspecting the tree with a FireBug to get an idea how it’s constructed. |
| resizeProportionally | true | Indicates if background image(s) will be resized proportionally or not. |
| resizeAnimate | false | Indicates if background image(s) will be resized with animation. (Be careful, this may slow down some PCs if your images are large.) |
| images | empty | An array containing list of images to be displayed on page’s background. |
| imageWidth | 1024 | Original image’s width. |
| imageHeight | 768 | Original image’s height. |
| maxWidth | auto | Maximum image’s width. |
| maxHeight | auto | Maximum image’s height. |
| nextSlideDelay | 3000 (3 seconds) | Numeric value in milliseconds. The parameter sets delay until next slide should start. |
| slideShowSpeed | normal | Numeric value in milliseconds or jQuery string value (’fast’, ‘normal’, ’slow’). The parameter sets the speed of transition between images. |
| slideShow | true | Allows or disallows slideshow functionality. |
| transitionEffect | fade | Transition effect (use also: none, simpleSlide, superSlide). |
| slideDirection | N | Slide Diraction: N – north, S – south, W – west, E – East (if transitionEffect = superSlide use also: NW, NE, SW, SE). |
| sequenceMode | normal | Sequence mode (use also: back, random) |
| buttonPrev | empty | Previous button CSS selector |
| buttonNext | empty | Next button CSS selector |
| pagination | empty | CSS selector for pagination |
| anchoring | ‘left top’ | Anchoring bgStrtcher area regarding window |
| anchoringImg | ‘left top’ | Anchoring images regarding window |
| preloadImg | false | For Preload images use true |
| stratElementIndex | 0 | Start element index |
| callbackfunction | null | Name of callback function |
Methods
| Method Name | Description |
|---|---|
| $(objID).bgStretcher.play() | Resume background slideshow |
| $(objID).bgStretcher.pause() | Pause background slideshow |
| $(objID).bgStretcher.sliderDestroy() | Destroy background slideshow |
Browser Compatibility
Tested in:
- MS Internet Explorer 6, 7, 8, 9
- Mozilla Firefox 2, 3, 4
- Opera 9+
- Apple Safari
- Google Chrome
The article source:http://www.ajaxblender.com/bgstretcher-2-jquery-stretch-background-plugin-updated.html
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 18684
18684 3194
3194



