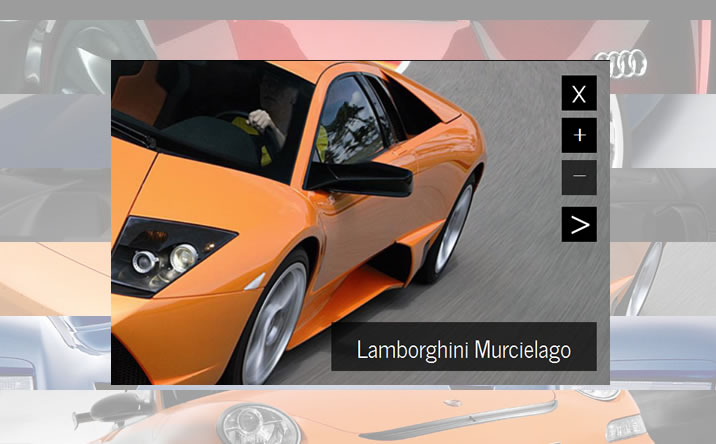
impressive lightbox Photo wall effect with jQuery

jmFullWall is a jQuery plugin for the creation of an impressive portfolio.
Usage
/* javascript */
$("#wall").jmFullWall();
/* html */
<div id="wall-top">YOUR LOGO / MENU</div>
<div id="wall-container">
<div id="wall-loading"></div>
<div id="wall-detail"></div>
<div id="wall">
<div id="wall-items">
<div class="wall-item">
<span class="bg hide">path/to/your/thumb/image</span>
<span class="img_detail hide">path/to/your/fullscreen/image</span>
<span class="tooltip hide">TOOLTIP (when click on item)</span>
<a href="#"><span class="title">TEXT (onmouseover)</span></a>
</div>
[... your items ...]
</div>
</div>
</div>
Requirements
• jQuery 1.4+
• jquery.imgpreload.js (thanks to Dimas Begunoff)
• jquery.imagepanner.js (thanks to Dynamic Drive)
• jmFullWall.js
Compatibility
• Mozilla Firefox
• Google Chrome
• Safari
• Opera
• IE8+
The article source:http://www.moretech.it/demo/plugins/jmFullWall/index.html
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 19147
19147 2979
2979