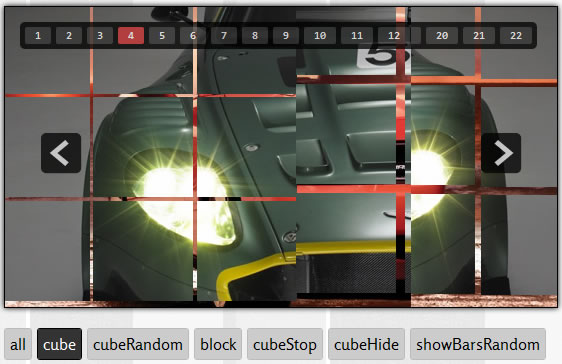
super cool multiple style Slideshow effect with jQuery

- - New animations: circles, circlesInside and circlesRotate
- - Callback onLoad: calling a user-defined function to load images
- - Added rotate-scale plugin: to the effect of rotation
Includes
// Styles
<link href="css/skitter.styles.css" type="text/css" media="all" rel="stylesheet" />
// Scripts
<script src="js/jquery-1.5.2.min.js"></script>
<script src="js/jquery.skitter.min.js"></script>
<script src="js/jquery.easing.1.3.js"></script>
<script src="js/jquery.animate-colors-min.js"></script>
Javascript
$(function(){
$('.box_skitter_large').skitter();
});
HTML
<div class="box_skitter box_skitter_large">
<ul>
<li>
<a href="http://thiagosf.net"><img src="images/01.jpg" class="block" /></a>
<div class="label_text">
<p>Label</p>
</div>
</li>
<li>
<a href="http://cakephp.org"><img src="images/02.jpg" class="cube" /></a>
<div class="label_text">
<p>Label</p>
</div>
</li>
<li>
<a href="http://jquery.com"><img src="images/03.jpg" class="default" /></a>
<div class="label_text">
<p>Label</p>
</div>
</li>
</ul>
</div>
XML
<?xml version="1.0" encoding="utf-8"?>
<skitter>
<slide>
<link>#directionTop</link>
<image type="directionTop">images/001.jpg</image>
<label><![CDATA[<p>directionTop</p>]]></label>
</slide>
<slide>
<link>#cubeSize</link>
<image type="cubeSize">images/002.jpg</image>
<label><![CDATA[<p>cubeSize</p>]]></label>
</slide>
<slide>
<link>#paralell</link>
<image type="paralell">images/003.jpg</image>
<label><![CDATA[<p>paralell</p>]]></label>
</slide>
</skitter>
The article source:http://thiagosf.net/projects/jquery/skitter/?animation=cube#tube
Tag: image slideshow, image gallery
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 45735
45735 11643
11643



