cool looking pure CSS3 dropdown menu

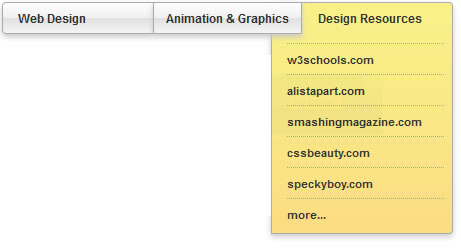
Today, CSS3 has become a buzzword of modern web designers and developers around the globe. With its ground-breaking features, CSS3 has made a profound impact on the web designer community by making the lives of web designers easier and fun filled. Here in this post I am going to explain such a cool CSS3 feature called :target Pseudo Class. By playing around and experimenting with the :target pseudo class,i have developed a cool looking pure CSS dropdown menu. This menu is developed wholly using CSS and HTML, no images or javascripts used. Hence it is easily customizable for anyone with very basic css/html knowledge. Before we continue about how to create the menu, let’s take a look at the fully-functional menu here…
CSS Pseudo Classes
CSS pseudo-classes are used to add a special state or relation to a selector. A pseudo class normally starts with a colon (:) and is appended to a type selector or universal selector without any whitespace in between the selector name and the pseudo class. Pseudo-class names are case-insensitive. Some pseudo-classes are mutually exclusive, while others can be applied simultaneously to the same element. Pseudo-classes may be dynamic, in the sense that an element may acquire or lose a pseudo-class while a user interacts with the document. So, in simple words pseudo classes are really helpful to pick a CSS element in its various states.
Syntax
selector:pseudo-class { property:value;
Example
a.navigation:hover { color: #ff0000; }
:target Pseudo Class
CSS3 offers many more pseudo-classes than CSS2, :target pseudo class is a key structural pseudo-class in the list. Some URIs refers to a location within a resource. This kind of URI ends with a ‘hash (#) sign’ followed by an anchor identifier (called the fragment identifier). URIs with fragment identifiers link to a certain element within the document, known as the target element. A target element can be represented by the :target pseudo-class.
Example
.wrapper ul li:target { color: #ff0000; }
A highly customizable pure CSS dropdown menu shaped using :target pseudo class. This menu is fully compatible on all modern browsers including IE9. This cool looking menu is created completely using CSS, no images or javascript in it. I have tried a comination of :target and :hover pseudo classes here to get the menu effect. The menu have a cool animation whch can only be seen on webkit browsers.
A trimmed down version code of the above example is given below for easy understanding. You can download the fully functional cross-browser compatible version of this menu from the download link at the bottom part of this post.
The HTML
<div class="wrapper">
<ul>
<li id="a"><a href="#a">Web Design</a>
<div>
<hr/><b>HTML:</b> <a href="#">Tutorials</a> | <a href="#">Resources</a>
<hr/><b>CSS:</b> <a href="#">Tutorials</a> | <a href="#">Examples</a>
<hr/><b>CMS:</b> <a href="#">Drupal</a> | <a href="#">Wordpress</a>
</div>
</li>
<li id="b"><a href="#b">Graphic Design</a>
<div>
<hr/><b><a href="#">Printmaking</a></b>
<hr/><b><a href="#">Visual Arts</a></b>
</div>
</li>
<li id="c"><a href="#c">Animation & Graphics</a>
<div>
<hr/><b>2D Animation:</b><br /> <a href="#">Analog animation</a> | <a href="#">Flash animation</a>
<hr/><b>3D Animation:</b><br /> <a href="#">Motion capture</a> | <a href="#">Photo realistic</a>
</div>
</li>
<li id="d"><a href="#d">Design Resources</a>
<div>
<hr/><b><a href="#">w3schools.com</a></b>
<hr/><b><a href="#">alistapart.com</a></b>
<hr/><b><a href="#">smashingmagazine.com</a></b>
</div>
</li>
</ul>
</div>
The CSS
.wrapper {
width: 600px;
position: absolute; }
.wrapper ul {
list-style: none; }
.wrapper ul li {
background-color: #F8F8F8;
border: 1px solid #a9a9a9;
display: block;
float: left;
font: bold 12px arial;
height: 30px;
line-height: 30px;
overflow: hidden;
padding-left: 15px;
position: absolute;
width: 135px;
z-index: 10000;
-webkit-box-shadow:0px 3px 5px #cacaca;
-moz-box-shadow:0px 3px 5px #cacaca;
box-shadow:0px 3px 5px #cacaca;
background: linear-gradient(top, #ffffff 0%,#f1f1f1 50%,#e1e1e1 51%,#f6f6f6 100%);}
.wrapper ul li:hover {
background: linear-gradient(top, #ffffff 0%,#f3f3f3 50%,#ededed 51%,#ffffff 100%);}
.wrapper ul li:first-child {
-moz-border-radius: 4px 0 0 4px;
-webkit-border-radius: 4px 0 0 4px;
border-radius: 4px 0 0 4px; }
.wrapper ul li:last-child {
-moz-border-radius: 0 4px 4px 0;
-webkit-border-radius: 0 4px 4px 0;
border-radius: 0 4px 4px 0; }
.wrapper ul li#b {
margin-left: 151px; }
.wrapper ul li#c {
margin-left: 302px; }
.wrapper ul li#d {
margin-left: 453px; }
.wrapper ul li a {
display: block;
text-decoration: none;
color: #303030; }
.wrapper ul li div {
text-align: left;
font: normal 11px arial;
line-height: 19px;
margin: 10px 0; }
.wrapper ul li div a {
display: inline; }
.wrapper ul li div a:hover {
text-decoration: underline; }
.wrapper ul li div hr {
border: none;
border-top: 1px dotted #a0a0a0;
margin: 5px 0;
width: 95%; }
.wrapper ul li:hover:target {
display: inherit;
padding: 0px;
padding-left:15px;
opacity: .97;
-moz-opacity: .97;
-webkit-transition: height 0.4s ease-in; }
.wrapper ul li#a:hover:target {
height: 130px;
width: 350px;
background: #f0f9ff; }
.wrapper ul li#b:hover:target {
height: 105px;
background: #ffffd6; }
.wrapper ul li#c:hover:target {
height: 145px;
width: 200px;
background: #f8ffe8; }
.wrapper ul li#d:hover:target {
height: 140px;
width: 165px;
position: relative;
float: right;
margin-right: -5px;
z-index: 0;
text-align: center;
background: #f9f286; }
Browser Compatibility
This menu is fully compatible on all major modern browser versions including IE9.
Internet Explorer Version 6 to 8
The CSS3 pseudo class support can be obtained in Internet Explorer versions 6 to 8 with a cool award winning javascript library called selectivizr. selectivizr is a JavaScript utility that emulates CSS3 pseudo-classes and attribute selectors in Internet Explorer 6-8. Simply include the script in your pages and selectivizr will do the rest. Selectivizr works automatically so you don’t need any JavaScript knowledge to use it – you won’t even have to modify your style sheets. Just start writing CSS3 selectors and they will work in IE. Selectivizr requires a JavaScript library to work. If your website already uses one of the 7 supported libraries you just need to add the selectivizr script to your pages. If not, you will need to pick a library too.
Possible Concerns
1. Need to click the main menu to initiate the dropdown menu for the first time.
2. Since this technique uses :target pseudo class based in-page referencing, each time the menu is clicked on a page that has scrolling, the menu moves to the top of the page.
3. Lack of support from older browser versions.
The article source:http://deepubalan.com/blog/2011/06/17/free-pure-css-dropdown-menu-using-target-pseudo-class/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 15294
15294 4262
4262