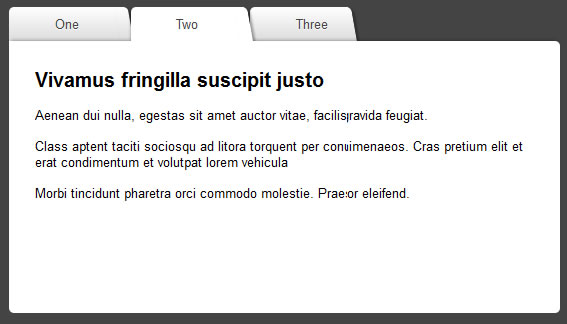
Cool CSS3 and jQuery folder tabs

The markup is self explanatory. While the title attributes might seem to be extra, in this case they are needed for the jQuery stuff.
<ul id="tabs">
<li><a href="#" title="tab1">One</a></li>
<li><a href="#" title="tab2">Two</a></li>
<li><a href="#" title="tab3">Three</a></li>
<li><a href="#" title="tab4">Four</a></li>
</ul>
<div id="content">
<div id="tab1">...</div>
<div id="tab2">...</div>
<div id="tab3">...</div>
<div id="tab4">...</div>
</div>
So, here are the ingredients:
-
#tabs– an unordered list that holds the tab navigation items. -
#content– a wrapper for each tab content.
The CSS
Below you’ll find the CSS lines necessary for creating these tabs. Also, the demo source contains all the prefixed CSS3 properties.
#tabs{
overflow: hidden;
width: 100%;
margin: 0;
padding: 0;
list-style: none;
}
#tabs li{
float: left;
margin: 0 .5em 0 0;
}
#tabs a{
position: relative;
background: #ddd;
background-image: linear-gradient(to bottom, #fff, #ddd);
padding: .7em 3.5em;
float: left;
text-decoration: none;
color: #444;
text-shadow: 0 1px 0 rgba(255,255,255,.8);
border-radius: 5px 0 0 0;
box-shadow: 0 2px 2px rgba(0,0,0,.4);
}
#tabs a:hover,
#tabs a:hover::after,
#tabs a:focus,
#tabs a:focus::after{
background: #fff;
}
#tabs a:focus{
outline: 0;
}
#tabs a::after{
content:'';
position:absolute;
z-index: 1;
top: 0;
right: -.5em;
bottom: 0;
width: 1em;
background: #ddd;
background-image: linear-gradient(to bottom, #fff, #ddd);
box-shadow: 2px 2px 2px rgba(0,0,0,.4);
transform: skew(10deg);
border-radius: 0 5px 0 0;
}
#tabs #current a,
#tabs #current a::after{
background: #fff;
z-index: 3;
}
#content
{
background: #fff;
padding: 2em;
height: 220px;
position: relative;
z-index: 2;
border-radius: 0 5px 5px 5px;
box-shadow: 0 -2px 3px -2px rgba(0, 0, 0, .5);
}
The jQuery
There is nothing to add here, it’s similar to my previous tabs article.
<script src="http://code.jquery.com/jquery-1.6.3.min.js"></script>
<script>
$(document).ready(function() {
$("#content div").hide(); // Initially hide all content
$("#tabs li:first").attr("id","current"); // Activate first tab
$("#content div:first").fadeIn(); // Show first tab content
$('#tabs a').click(function(e) {
e.preventDefault();
$("#content div").hide(); //Hide all content
$("#tabs li").attr("id",""); //Reset id's
$(this).parent().attr("id","current"); // Activate this
$('#' + $(this).attr('title')).fadeIn(); // Show content for current tab
});
})();
</script>
The article source:http://www.red-team-design.com/css3-jquery-folder-tabs
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 26473
26473 8745
8745