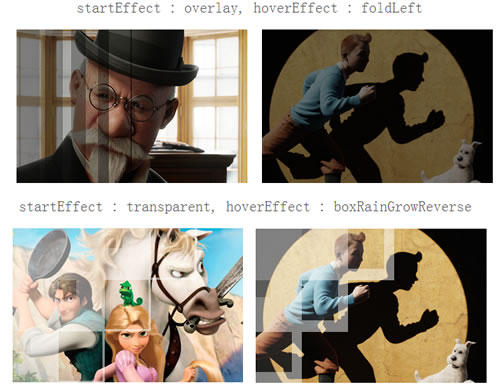
jQuery multiple Image Hover effect

Adipoli is a simple jQuery plugin used to bring stylish image hover effects.
Enabling image hover effect is very simple. Place the below references inside your head tag.
<link href="css/adipoli.css" rel="stylesheet" type="text/css"/> <script src="js/jquery-1.7.1.js" type="text/javascript"></script> <script src="js/jquery.adipoli.min.js" type="text/javascript"></script>
If you need image hover on an image with id 'image1', call adipoli plugin like this:
<script>
$('#image1').adipoli();
</script>
Adding Options:
$('#image1').adipoli({
'startEffect' : 'normal',
'hoverEffect' : 'popout'
});
Available Options:
- startEffect : Default style of image
- hoverEffect : Image style on mouse over
- imageOpacity : opacity of image considered when start effect is transparent or overlay
- animSpeed : Animation speed for the effect
- fillColor : Overlay color
- textColor : Text Color
- overlayText : Default HTML to be displayed on overlay
- slices : Number of slices for slice animations
- boxCols : Number of boxes in a row for box animations
- boxRows : Number of rows for box animations
- popOutMargin : Margin of Image popout
- popOutShadow : Shadow length of popout image. Shadow works for those browsers which support text-shadow css.
Read more:http://jobyj.in/adipoli/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 34325
34325 5684
5684



