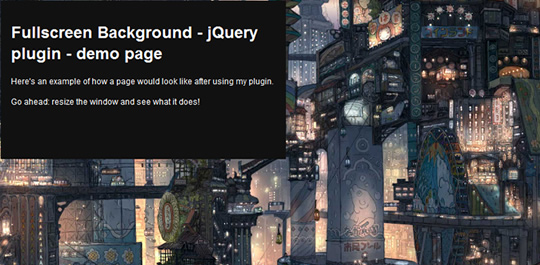
jQuery Fullscreen Background effect

If you’re a webdeveloper or designer we'll pretty sure you’ve run into the problem of people wanting to have “fullscreen content” or just background images that will stretch in the most optimal way to the users screen.
A lot of people are asking for fullscreen backgrounds, videos and other types on stuff. this is a small jQuery plugin, and thought you guys might like it too.
So here it is: Fullscreen Background for jQuery.
How to use.
And using it is so easy; anyone can do it!
Oh, and it works in every browser I could test it in. (IE7 and higher, Firefox, Opera, Safari and Chrome)
Here’s a short step by step installation guide:
1.Put the following code in the <head> section of your webpage:
<script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="jquery.fullscreenBackground.js"> </script>
2.Have the following structure in your HTML (or something similar):
<div class="content">
Content goes here
</div>
<div id="background-image">
<img src="path/to/img.jpg" alt="" width="800" height="600" />
</div>
3.Remember to define the width and height of the images! This is important.
4.Then, in your CSS. Make sure the content (not the background image container) is absolute and has a higher z-index than 1.
5.Finally add this in a piece of Javascript, preferably in $(document).ready();
$("#background-image").fullscreenBackground();
Read more:http://www.gayadesign.com/diy/jquery-plugin-fullscreen-background/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 11 years ago
11 years ago 23939
23939 3499
3499