Useful JQuery Text Editor Plugin

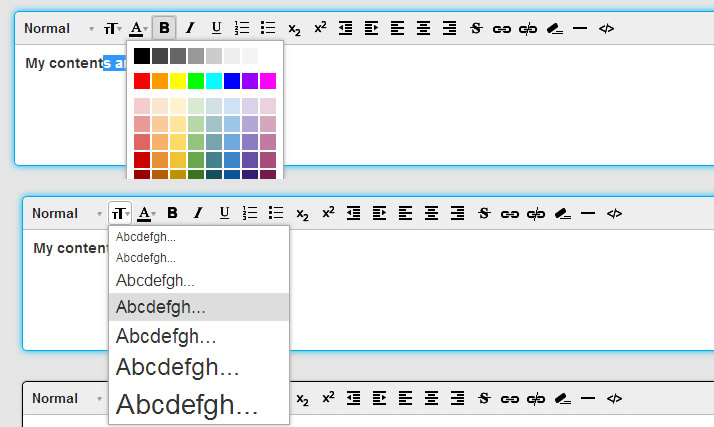
jQuery TE . This is a useful text editor with jQuery plugin. it works with WYSIWYG model.
jQuery TE works with same performance on the most preferred browsers. And its source of the output is same as 90% on these browsers. Also, it compresses to source of the output automatically. jQuery TE's system runs more practical and more rapidly to other some editors.
We recommend that you use this product with the latest version of jQuery
jQTE supports to all tags used to body. But we don't recommend the use of "img", "hr" and "option" tags.
HTML:
<textarea class="editor" name="text1">Articles should be in here</textarea>
<input class="editor" name="text2" value="Articles should be in here">
<div class="editor" name="text3">Articles should be in here</div>
<span class="editor" name="text4">Articles should be in here</span>
<p class="editor" name="text5">Articles should be in here</p>
...
..
.
JAVASCRIPT:
$(".editor").jqte();
Read more:http://jqueryte.com/documentation
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 11 years ago
11 years ago 7571
7571 1340
1340