CSS and Javascript Style your Sitemaps tree menu
 13 years ago
13 years ago  36606
36606  8579
8579
 n/a
n/a

Sitemap Syler is a little CSS/JavaScript piece of code that can be easily applied to your sitemap list. It then takes care of it's presentation. All you have to do is include couple lines of code. It doesn't require any JavaScript knowledge but some CSS knowledge would come in handy if you want to modify the appearance of your sitemap.
How does it work?
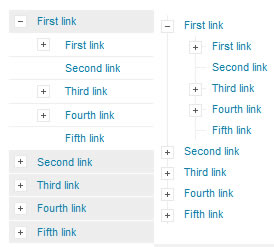
In order to have SEO friendly sitemap, entire site structure should be rendered in html code. So, no fetching subcategories with AJAX or anything like that. The best way to render links and display hierarchy is using nested lists. Sitemap Styler uses unordered lists. The root list has an id = "sitemap". Simple JavaScript function goes through list's item nodes and check for child elements. If item contains nested list, script attaches a span element that serves as a toggle button for expanding and collapsing child lists.
Here's a sample of what html code should look like:
<ul id="sitemap">
<li><a href="#">First link</a>
<ul>
<li><a href="#">First link</a>
<ul>
<li><a href="#">First link</a></li>
<li><a href="#">Second link</a></li>
<li><a href="#">Third link</a></li>
<li><a href="#">Fourth link</a></li>
<li><a href="#">Fifth link</a></li>
</ul>
</li>
</ul>
</li>
</ul>
In our examples the list goes down to level 3, but it can go on forever. It is just a matter of styling.
How to apply it to your own site?
Easy. You have to download and extract one of the examples. Put the folder named "sitemapstyler" into the root of your site. On sitemap page (page that already contains your sitemap, rendered as unordered list) place this code inside the head tag.
<link href="sitemapstyler/sitemapstyler.css" rel="stylesheet" type="text/css" media="screen" />
<script type="text/javascript" src="sitemapstyler/sitemapstyler.js"></script>
Don't forget to put id="sitemap" to your top unordered list element.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us


