jquery vticker (vertical news ticker)

I have made this plugin for easy and simple vertical news automatic scrolling.
This plugin will calculate height automaticaly, so no styling needed (added an option to set height manually). Just grab it and use it.
Don't add margin/padding on ul and li tags, try to style elements inside li or around div tag.
This is my first jquery plugin, so if you see something wrong please don't hesitate and say it to me.
Html structure looks like:
<div class='myclass'>
<ul>
<li>some content</li>
<li>some content</li>
...
</ul>
</div>
Javascript code:
$('.myclass').vTicker();
There is also few option:
speed - speed of scrolling animation (default 700)
pause - wait time between scrolling (default 4000)
showItems - how many items to show (default 2)
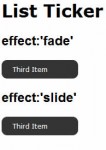
animation - animation of sliding. To fade in/fade out use a value 'fade'
mousePause - stop scrolling on mouse over (default true)
height - set vTicker container height. Also disables all items auto height calculation. It is usable to remove space gaps between items. (default 0 - it means off)
direction - which direction all items will move. Values are 'up' and 'down'. (default 'up')
Example of options usage:
$('.myclass').vTicker({
speed: 500,
pause: 3000,
showItems: 3,
animation: 'fade',
mousePause: false,
height: 0,
direction: 'up'
});
Using with other plugins
I've got a question how to use this plugin with other jquery plugin for Twitter called Tweet! . Tweet! plugin is taking information from twitter and makes a list that can be used with vTicker, but if you try to load simply in $(document).ready({ .. }) it won't work, because Tweet! plugin loads the list after the document is ready and vTicker won't have any data to scroll. So you need to use .ajaxStop().
Example
$(function(){
$('.twitter').tweet({
......
}).ajaxStop(function(){
$('.twitter').vTicker();
});
}); You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 74835
74835 16315
16315