Drag and drop HTML5

As we have mentioned in some of our previous articles & tutorials HTML 5 offers designers, developers and people in general a much richer experience, we are still just scraping the surface of the new markup, so today we are going to have a look at how to create a HTML 5 page that uses the new drag and drop feature. Note we are displaying this via an iframe so if your having any trouble viewing the demo please let us know, another reason it may not show will be due to your browser, this is working in the latest Firefox browser only at the moment..
Basic HTML 5 layout code:
<!DOCTYPE HTML>
<html>
<head>
<meta content=”text/html; charset=UTF-8″ http-equiv=”content-type”/>
<center><title>HTML5 Drag and drop demonstration</title>
<style type=”text/css”>
#boxA, #boxB, #boxC {
float:left; width:165px; height:165px; padding:10px; margin:10px;
}
#boxA { background-color: #474747; }
#boxB { background-color: #474747; }
#boxC { background-color: #474747; }
#drag, #drag2, #drag3 {
width:30px; height:30px; padding:5px; margin:5px;
-moz-user-select:none;
}
#drag { background-color: #e8e8e8;}
#drag2 { background-color: orange;}
#drag3 { background-color: purple; border:3px brown solid;}
</style>
<script type=”text/javascript”>
function dragStart(ev) {
ev.dataTransfer.effectAllowed=’move’;
//ev.dataTransfer.dropEffect=’move’;
ev.dataTransfer.setData(“Text”, ev.target.getAttribute(‘id’));
ev.dataTransfer.setDragImage(ev.target,0,0);
return true;
}
function dragEnter(ev) {
var idelt = ev.dataTransfer.getData(“Text”);
return true;
}
function dragOver(ev) {
var idelt = ev.dataTransfer.getData(“Text”);
var id = ev.target.getAttribute(‘id’);
if( (id ==’boxB’ || id ==’boxA’) && (idelt == ‘drag’ || idelt==’drag2′))
return false;
else if( id ==’boxC’ && idelt == ‘drag3′)
return false;
else
return true;
}
function dragEnd(ev) {
ev.dataTransfer.clearData(“Text”);
return true
}
function dragDrop(ev) {
var idelt = ev.dataTransfer.getData(“Text”);
ev.target.appendChild(document.getElementById(idelt));
ev.stopPropagation();
return false; // return false so the event will not be propagated to the browser
}
</script>
</head>
<body>
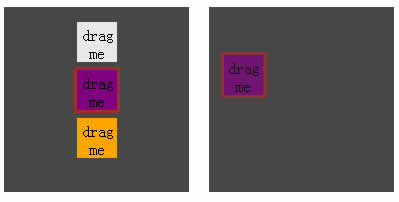
<h1>Drag and drop HTML5 demo</h1>
<div>there are many other variables that can be used also, we will coer this another day.
</div>
<div id=”boxA”
ondragenter=”return dragEnter(event)”
ondrop=”return dragDrop(event)”
ondragover=”return dragOver(event)”>
<div id=”drag” draggable=”true”
ondragstart=”return dragStart(event)”
ondragend=”return dragEnd(event)”>drag me</div>
<div id=”drag2″ draggable=”true”
ondragstart=”return dragStart(event)”
ondragend=”return dragEnd(event)”>drag me</div>
<div id=”drag3″ draggable=”true”
ondragstart=”return dragStart(event)”
ondragend=”return dragEnd(event)”>drag me</div>
</div>
<div id=”boxB”
ondragenter=”return dragEnter(event)”
ondrop=”return dragDrop(event)”
ondragover=”return dragOver(event)”>
</div>
<div id=”boxC”
ondragenter=”return dragEnter(event)”
ondrop=”return dragDrop(event)”
ondragover=”return dragOver(event)”>
</div>
<div style=”clear:both”>Example created by <a href=”http://html5tutorial.net/”>HTML Tutorials</a>.</div>
</body></center>
</html>
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 13480
13480 1723
1723
