Jquery Mega Select List

This is the jQuery Mega Select List project,
Usage
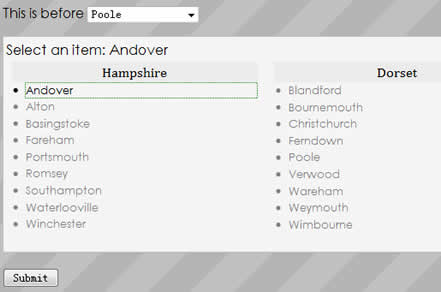
The jQuery Mega Select List is for when you have a drop down list with a crazy number of items that can be logically grouped, for example if you had a list of Cities In The UK, which could be organised by County. The plugin converts the drop down into a multi-column mega-menu that you can style with CSS (and show/hide too). The selected value is posted as part of the form submission exactly as if it was the original select list.
To use this plugin you will need:
Reference these scripts on your web page and then use the following script to convert your select list into a mega select list!
$("select").megaselectlist();
By default, the plugin will get the headers from optgroup option groups (in the Cities organised by County example, this would be the County) and if no optgroups exist, from the "rel" attribute of each option element. You can change this by telling the plugin to use a different attribute, like this.
$("select").megaselectlist("headers": "alt");
There should be an associated label element for your select list, the text from this label will be added to the mega list.
To animate the list, so it expands on demand, use the following (you can set the animation to trigger on mouse over or on click).
$("select").megaselectlist({ "animate": "true", "animateevent", "click" });
CSS
You can style the mega list as you wish, the example in the demo uses a three column layout. You can also style the current selected item, to show the user their current selection.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 12159
12159 1801
1801