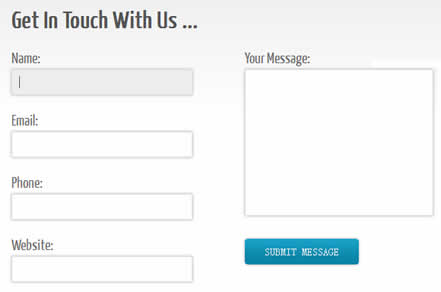
A Clean and Stylish CSS3 Contact Form

Building stylish contact forms typically requires the use of images (and maybe some JavaScript) to create something that looks professional. However, with CSS3 it’s now much easier to create some nice effects that don’t require the use of any images, yet can still look clean and stylish.
In this example we’re going to look at a range of different CSS3 effects – in particular, we’ll be creating background gradients, adding shadows to elements, applying some rounded corners, and adding a couple of simple animation effects.
Create The HTML Structure
To start with, create a new HTML document and add the following code inside the <body>:
<form action="#">
<fieldset id="user-details">
<label for="name">Name:</label>
<input type="text" name="name" value="" />
<label for="email">Email:</label>
<input type="email" name="email" value="" />
<label for="phone">Phone:</label>
<input type="text" name="phone" value="" />
<label for="website">Website:</label>
<input type="url" name="website" value="" />
</fieldset><!--end user-details-->
<fieldset id="user-message">
<label for="message">Your Message:</label>
<textarea name="message" rows="0" cols="0"></textarea>
<input type="submit" value="Submit Message" name="submit" class="submit" />
</fieldset><!-- end user-message -->
</form>
This is quite straightforward – we’re simply creating a form that has two containers – one that displays input fields for user details (#user-details) and another that displays a textarea for users to enter their message (#user-message).
Now add the following line in your <head>:
<link href='http://fonts.googleapis.com/css?family=Yanone+Kaffeesatz' rel='stylesheet' type='text/css' />
This will make a nice font available from the Google Fonts directory – we then need to add some basic styling for the main document elements:
* { margin: 0px; padding: 0px; }
body {
margin: 0 auto;
background: #f5f5f5;
color: #555;
width: 800px;
/* make reference to the Yanone Kaffeesatz font */
font-family: 'Yanone Kaffeesatz', arial, sans-serif;
}
h1 {
color: #555;
margin: 0 0 20px 0;
}
label {
font-size: 20px;
color: #666;
}
fieldset { border: none; }
#user-details {
float: left;
width: 230px;
}
#user-message {
float: right;
width: 405px;
}
textarea {
width: 390px;
height: 175px;
}
Apply Some CSS3 Magic
Now onto styling the form – in each part we’ll initially add the standard CSS code first and then move on to discuss the CSS3 code that helps to enhance everything. So, to start with, add the following CSS code to style the form:
form {
float: left;
border: 1px solid #ddd;
padding: 30px 40px 20px 40px;
margin: 75px 0 0 0;
width: 715px;
background: #fff;
}
We now want to add some rounded corners, a linear gradient background, and a drop shadow to the form – to achieve this we’re going to make use of some CSS3 code. Add the following code at the bottom of your “form” element:
form {
...
/* -- CSS3 - define rounded corners -- */
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
/* -- CSS3 - create a background gradient -- */
background: -webkit-gradient(linear, 0% 0%, 0% 40%, from(#EEE), to(#FFF));
background: -moz-linear-gradient(0% 40% 90deg,#FFF, #EEE);
/* -- CSS3 - add a drop shadow -- */
-webkit-box-shadow:0px 0 50px #ccc;
-moz-box-shadow:0px 0 50px #ccc;
box-shadow:0px 0 50px #ccc;
}
In the above code, the “-moz” prefix is used to target Gecko based browsers (e.g. Firefox and Flock) whilst the “-webkit” prefix is used for browsers powered by the WebKit rendering engine (e.g. Chrome and Safari).
As you can see, with just a few simple lines of CSS3 we’ve already significantly enhanced the appearance of the form. Now let’s add the basic code for the <input> and <textarea> elements:
input, textarea {
padding: 8px;
margin: 4px 0 20px 0;
background: #fff;
width: 220px;
font-size: 14px;
color: #555;
border: 1px #ddd solid;
}
Following this, we want to add a drop shadow to each input element and a CSS3 transition effect (i.e. an animation), so that we can fade in a different background color whenever the user hovers over an input/textarea element. To do this, we initially need to add the following code:
input, textarea {
...
/* -- CSS3 Shadow - create a shadow around each input element -- */
-webkit-box-shadow: 0px 0px 4px #aaa;
-moz-box-shadow: 0px 0px 4px #aaa;
box-shadow: 0px 0px 4px #aaa;
/* -- CSS3 Transition - define what the transition will be applied to (i.e. the background) -- */
-webkit-transition: background 0.3s linear;
}
The transition effect will be triggered when the user hovers over the input and textarea elements – we therefore need to add the following code to define the action to be taken on this event:
input:hover, textarea:hover {
background: #eee;
}
It’s now time to work on the submit button – again we’ll add our standard CSS code first:
input.submit {
width: 150px;
color: #eee;
text-transform: uppercase;
margin-top: 10px;
background-color: #18a5cc;
border: none;
}
Then add a CSS3 transition, gradient, and some rounded corners:
input.submit {
...
/* -- CSS3 Transition - define which property to animate (i.e. the shadow) -- */
-webkit-transition: -webkit-box-shadow 0.3s linear;
/* -- CSS3 Shadow - create a shadow around each input element -- */
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#18a5cc), to(#0a85a8));
background: -moz-linear-gradient(25% 75% 90deg,#0a85a8, #18a5cc);
/* -- CSS3 - Rounded Corners -- */
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
We then need to trigger the animation on the :hover event, so let’s add the code for that:
input.submit:hover {
-webkit-box-shadow: 0px 0px 20px #555;
-moz-box-shadow: 0px 0px 20px #aaa;
box-shadow: 0px 0px 20px #555;
cursor: pointer;
}
If you now test the code in your browser you’ll see a fairly large shadow around the button whenever you hover over it (note that this effect is only available for WebKit browsers, so you’ll need to test it in Chrome or Safari to see it working).
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 16800
16800 4314
4314