jQuery Drop Down Menus

Overview
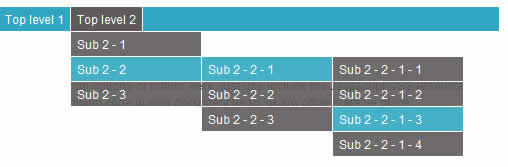
Quick and dirty nested drop-down menu in the jQuery styleee. I needed a nav like this for a recent project and a quick Googling turned up nothing that really suited, so droppy was born. It hasn't been designed with flexibility in mind - if you like what you see, great, integration should be a breeze - otherwise I'd look for something more configurable elsewhere.
Usage
No mandatory configuration options or nothin' here, just use include the Javascript/CSS resources and insert the following code in your document head, or any other suitable place:
[removed]
<script type='text/javascript'>
$(function() {
$('#nav').droppy();
});
</script>
And here's some example HTML markup:
<ul id='nav'>
<li><a href='#'>Top level 1</a></li>
<li><a href='#'>Top level 2</a>
<ul>
<li><a href='#'>Sub 2 - 1</a></li>
<li>
<a href='#'>Sub 2 - 2</a>
<ul>
<li>
<a href='#'>Sub 2 - 2 - 1</a>
<ul>
<li><a href='#'>Sub 2 - 2 - 1 - 1</a></li>
<li><a href='#'>Sub 2 - 2 - 1 - 2</a></li>
<li><a href='#'>Sub 2 - 2 - 1 - 3</a></li>
<li><a href='#'>Sub 2 - 2 - 1 - 4</a></li>
</ul>
</li>
<li><a href='#'>Sub 2 - 2 - 2</a></li>
<li>
<a href='#'>Sub 2 - 2 - 3</a>
<ul>
<li><a href='#'>Sub 2 - 2 - 3 - 1</a></li>
<li><a href='#'>Sub 2 - 2 - 3 - 2</a></li>
<li><a href='#'>Sub 2 - 2 - 3 - 3</a></li>
<li><a href='#'>Sub 2 - 2 - 3 - 4</a></li>
</ul>
</li>
</ul>
</li>
<li><a href='#'>Sub 2 - 3</a></li>
</ul>
</li>
</ul>
Droppy supports a single configuration option, speed, for setting the animation time.
<script type='text/javascript'>
$(function() {
$('#nav').droppy({speed: 100});
});
</script>
<li> and <a> tags inside the menu on rollover, improving skinability with IE6.You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 10072
10072 2724
2724