The Wire Tumblr in Realtime-alike jQuery

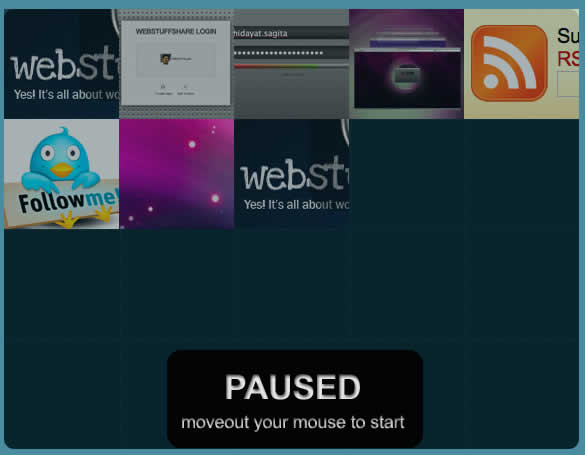
we’ll try to discuss how to make an image walking like in “The Wire Tumblr in Realtime”. Actually, that image walking makes use of a very simple technic; the script automatically prepends an element into a box in a certain period, if those elements being mouseovered the script will automatically pauses the element addition and if it being mouseouted the script will run the element addition again.
In order to make the image element be able to move downward automatically in case that the box has already over-quota, we will make a limit for the box by setting the width property and changing the overflow property into hidden. Meanwhile, to make the corner box looks rounded, we will adjust the border radius property. To this implementation, we will only make provided image rotation, but in case that you want to take realtime images using flickr API or other image resources you can still use the script I made. Take a look at this one:
CSS
body {
background: #498ba0;
text-align: center;
font-family: Georgia, 'Times New Roman', serif;
font-size: 16px;
line-height: 1.2em;
margin: 0;
margin-top: 5%;
}
p.title {
font-size: 30px;
margin-bottom: 1em;
font-weight: bold;
color: #08323f;
text-shadow: 0px 1px 0px #e0e0e0;
}
div.list-popular {
display: block;
min-width: 575px;
max-width: 575px;
min-height: 440px;
max-height: 440px;
background: #07232c url('../images/background.png') center center no-repeat;
margin-left: auto;
margin-right: auto;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
text-align: left;
overflow: hidden;
z-index: 1;
}
div.list-popular img {
margin: 0;
padding: 0;
}
.paused {
margin-left: 12%;
margin-top: 25%;
position: absolute;
z-index: 100;
width: 256px;
height: 98px;
background: url('../images/paused.png') top left no-repeat;
opacity: .90;
}
.img-opacity {
opacity: .65;
}
.img-round-topleft {
-webkit-border-top-left-radius: 10px;
-moz-border-radius-topleft: 10px;
}
.img-round-bottomleft {
-webkit-border-bottom-left-radius: 10px;
-moz-border-radius-bottomleft: 10px;
}
.img-round-topright {
-webkit-border-top-right-radius: 10px;
-moz-border-radius-topright: 10px;
}
.img-round-bottomright {
-webkit-border-bottom-right-radius: 10px;
-moz-border-radius-bottomright: 10px;
}
.img-hover {
opacity: 1;
cursor: pointer;
}
a, a:visited {
color: #000;
font-weight: bold;
text-decoration: none;
}
JavaScript
$(document).ready(function(){
loop = 1;
pausedLayer = '<div class="paused"></div>';
showImages = function() {
var image = '<img src="images/sample'+loop+'.jpg" alt="" />';
$('.list-popular').prepend(image);
loop++;
if(loop >= 8)
loop = 1;
$('.list-popular img').hover(function() {
$(this).addClass('img-hover');
}, function() {
$(this).removeClass('img-hover');
});
}
mouseOver = function() {
$(this).prepend(pausedLayer);
$(this).children('img').addClass('img-opacity');
clearInterval(rollImage);
$('.list-popular img:nth(0)').addClass('img-round-topleft');
$('.list-popular img:nth(4)').addClass('img-round-topright');
$('.list-popular img:nth(15)').addClass('img-round-bottomleft');
$('.list-popular img:nth(19)').addClass('img-round-bottomright');
}
mouseOut = function() {
$('div.paused').remove();
$(this).children('img').removeClass('img-opacity');
rollImage = setInterval(showImages, 1000);
$('.list-popular img').removeClass('img-round-topleft')
.removeClass('img-round-topright')
.removeClass('img-round-bottomleft')
.removeClass('img-round-bottomtright');
}
rollImage = setInterval(showImages, 1000);
$('.list-popular').hover(mouseOver, mouseOut);
});
Explanation :
loop = 1; pausedLayer = '<div class="paused"></div>';
Define a variable for looping variable and paused element that shows when the box element is being mouseovered.
showImages = function() {
Create function for showing images.
var image = '<img src="images/sample'+loop+'.jpg" alt="" />';
$('.list-popular').prepend(image);
Define a variable for image element and append it to the box (with class : .list-popular).
loop++; if(loop >= 8) loop = 1;
Increase loop value and if it’s more than or equal to 8, we will redefine the value to 1.
$('.list-popular img').hover(function() {
$(this).addClass('img-hover');
}, function() {
$(this).removeClass('img-hover');
});
If each images on the box is mouseovered we add class img-hover and if mouseouted we remove its class.
mouseOver = function() {
Define function for mouse over.
$(this).prepend(pausedLayer);
$(this).children('img').addClass('img-opacity');
clearInterval(rollImage);
Add pausedLayer to the element box, add class img-opacity on each images and then stop appending image.
$('.list-popular img:nth(0)').addClass('img-round-topleft');
$('.list-popular img:nth(4)').addClass('img-round-topright');
$('.list-popular img:nth(15)').addClass('img-round-bottomleft');
$('.list-popular img:nth(19)').addClass('img-round-bottomright');
Unfortunately if we turn down the images opacity the images will overflow the box, so we must make its corner round again.
mouseOut = function() {
Define function for mouse out.
$('div.paused').remove();
$(this).children('img').removeClass('img-opacity');
rollImage = setInterval(showImages, 1000);
Remove paused layer, turn up opacity for each images and then start appending image.
$('.list-popular img').removeClass('img-round-topleft')
.removeClass('img-round-topright')
.removeClass('img-round-bottomleft')
.removeClass('img-round-bottomtright');
Remove rounded corner for each images.
rollImage = setInterval(showImages, 1000);
Fire up the showImages function for showing Images with distance time = 1000 millisecond.
$('.list-popular').hover(mouseOver, mouseOut);
Finally inject div list-popular with mouseOver and mouseOut function.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 13075
13075 1519
1519
