jQuery Color Picker

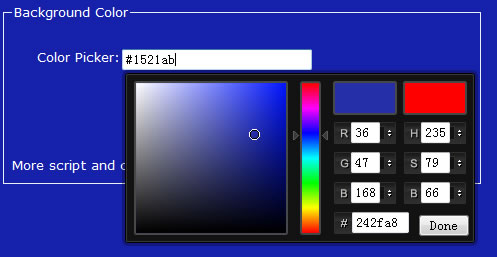
Gone are the days of having to manually enter in hex codes to specify colors: with jQuery UI’s color picker, you can make your web application pick colors as smoothly as you would in desktop applications like Photoshop. When coupled with the visual appeal and functional benefit of color pickers, the ease of using jQuery UI’s gadget is something that’s hard to pass up.
Getting Started
The color picker can be downloaded from the jQuery UI download page and then included in our page using the <script> tag. Furthermore, the CSS file that is inside the default theme folder should be included, as should all of the images. There are a fair number of items to include for the color picker, but they are needed to form the interface. These should be placed within your <head> tags:
<link rel="stylesheet" href="ui.colorpicker.css"/> <script language="JavaScript" src="jQuery.js"></script> <script language="JavaScript" src="jQuery.colorpicker.js"></script>
All we need to do to make use of the color picker gadget is to call the .colorpicker function on a form field or div to begin:
$('#picker').colorpicker({ flat: true });
It is worth an honorary mention that the eventName parameter can be set to the name of the event that should trigger the opening of the color picker. That is, you can specify to have the color picker show up on mouseover instead of the standard click
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 10679
10679 2591
2591