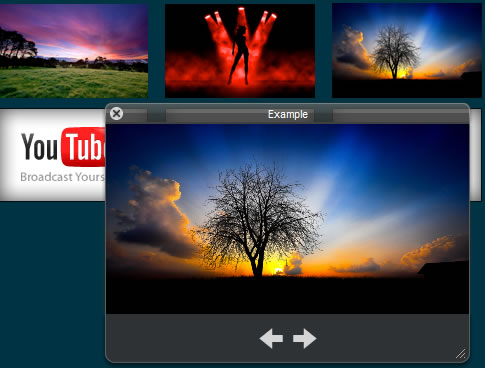
Scalable drag lightbox

What is TopUp?
TopUp is an easy to use Javascript library for unobtrusively displaying images and webpages in a Web 2.0 approach of popups. The library is jQuery and jQuery UI driven in order to maintain cross-browser compatibility and compactness. TopUp offers the following advantages:
- TopUp is absolutely free, also for commercial use (view the license)
- A very easy setup process: only one(!) include and nothing more
- Using TopUp presets keeps your HTML code 100% clean, no extra code needed whatsoever
- The ability of displaying images, flash (from sites like Youtube, SWF and FLV files), movies (QuickTime, Windows Media and Realplayer), iframes, DOM elements and raw HTML
- TopUp can be used along with Prototype (just include TopUp before Prototype)
- TopUp is compressed with Yahoo! YUI Compressor to 47.6 KB (includes JS, HTML and CSS)
- Usage of CSS sprites to reduce the amount of image requests to two per layout for faster loading
- Cross-browser compatibility
- Fancy layouts, animations and transitions
- Auto-correction of size and position when required
- The possibility to create groups
- Support for AJAX requests
- It's open source: check out http://github.com/archan937/topup and enhance TopUp yourself!
- And many more...
When including from gettopup.com (the easiest setup)
Put the following in the head element:
<script type="text/javascript" src="http://gettopup.com/releases/latest/top_up-min.js"></script>
- Note: You can configure TopUp (libs, fast mode, paths) in the querystring of the URL (read documentation)
( you can also include a specific release by replacing latest with the version e.g. 1.3.2 )
- Add either the class top_up, the attribute toptions to your links or TopUp preset(s)
- Enjoy!
When hosting the javascript and images yourself
- Download and unpack the latest TopUp version
- Put the following in the head element:
<script type="text/javascript" src="path/to/your/top_up-min.js"></script>
- Note: You can configure TopUp (libs, fast mode, paths) in the querystring of the URL (read documentation)
- Add either the class top_up, the attribute toptions to your links or TopUp preset(s)
- Enjoy!
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 18403
18403 3025
3025