Gradient lightbox library (MooTools & CSS3)
 13 years ago
13 years ago  7389
7389  1578
1578
 n/a
n/a

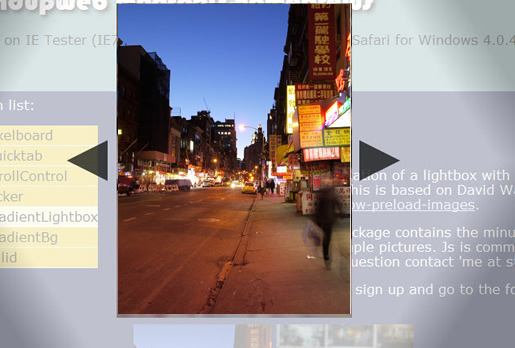
Lightweight Mootools implementation of a lightbox with a gradient that can be applied and configured.
Integrate the slideshow by using the following STEP BY STEP instructions
Navigation:
- Click on an image to start the slideshow
- Previous picture: click on the left part of the window or hit left arrow key
- Next picture: click on the right part of the window or hit right arrow key
- Exit: click on the picture or hit the escape key
Features:
- - Start with the picture you click on
- - gradient background (FF, Safari, Chrome only)
- - click on the right of the picture to display the next picture
- - click on the left of the picture to display the previous picture
- - look at the js for the different available options
- - disable scrollbar during slideshow
- - resize the picture on window resize
- - keyboard control
- - dynamic size of the slideshow: based on the pictures in the page having the same class
STEP BY STEP
1- add the class 'swGradientLightbox' to any picture you want to activate the slideshow (class name can be changed, see step 6)
example:
<img src='images/image4.jpg' class='swGradientLightbox'/>
2- in the folder where you put the pictures, a big version of the picture should be present with postfix -big
example: image4.jpg -> image4-big.jpg
-> Tip: you can set bigImagePostfix to '' if you want to use the same image (see step 6, use: var gradientLightbox = new SwGradientLightbox({bigImagePostfix: ''});
3- CSS: Copy, paste and adapt:
#gradient-bg { position:absolute; }
#slideshow-holder { position:relative; background:url(images/ajax-loader.gif) center center no-repeat; }
#progress { position:absolute; top:0; left:0; text-align:center; color:#999; }
#grad-bottom-left {
position:absolute;
background:#eee;
background:-webkit-gradient( linear, left bottom, right top, color-stop(0.25, rgb(170,170,170)), color-stop(0.4, rgb(255,255,255)) );
background:-moz-linear-gradient( left bottom, rgb(170,170,170) 25%, rgb(255,255,255) 40% );
filter: alpha(opacity = 70);
opacity: 0.70;
}
#grad-bottom-right {
position:absolute;
background:#eee;
background:-webkit-gradient( linear, right bottom, left top, color-stop(0.25, rgb(170,170,170)), color-stop(0.4, rgb(255,255,255)) );
background:-moz-linear-gradient( right bottom, rgb(170,170,170) 25%, rgb(255,255,255) 40% );
filter: alpha(opacity = 70);
opacity: 0.70;
}
#grad-top-left {
position:absolute;
background:#eee;
background:-webkit-gradient( linear, left top, right bottom, color-stop(0.25, rgb(170,170,170)), color-stop(0.4, rgb(255,255,255)) );
background:-moz-linear-gradient( left top, rgb(170,170,170) 25%, rgb(255,255,255) 40% );
filter: alpha(opacity = 70);
opacity: 0.70;
}
#grad-top-right {
position:absolute;
background:#eee;
background:-webkit-gradient( linear, right top, left bottom, color-stop(0.25, rgb(170,170,170)), color-stop(0.4, rgb(255,255,255)) );
background:-moz-linear-gradient( right top, rgb(170,170,170) 25%, rgb(255,255,255) 40% );
filter: alpha(opacity = 70);
opacity: 0.70;
}
#left-arrow {
font-size: 0px; line-height: 0%; width: 0px;
border-top: 25px solid transparent;
border-right: 50px solid black;
border-right: 50px solid rgba(0,0,0,.7);
border-bottom: 25px solid transparent;
position:absolute;
height: 0px;
width: 0px;
}
#right-arrow {
font-size: 0px; line-height: 0%; width: 0px;
border-top: 25px solid transparent;
border-left: 50px solid black;
border-left: 50px solid rgba(0,0,0,.7);
border-bottom: 25px solid transparent;
position:absolute;
height: 0px;
width: 0px;
}
4- copy and include the .js files (preferably right before </body>)
<script src="lib/mootools/mootools-1.2.4-core-jm.js" type="text/javascript"></script> <script src="lib/mootools/mootools-1.2.4.4-more-assets.js" type="text/javascript"> </script> <script type="text/javascript" src="js/swGradientLightbox.js"></script>
where <OPTION> can be:
className: all pictures in the page that want to appear in the slideshow should have this class
bigImagePostfix: ex: if the thumbnail is 'image.jpg' and bigImagePostfix id '-big' (default) the slideshow will display 'image-big.jpg'
gradientBgId: id of the lightbox
7- (optional) Use the 'onStart' callback by adapting the SwGradientLightbox instantiation:
- replace the 3rd line of the script in step 5 by:
5- include this after the lines included in step 4
<script language="JavaScript">
window.addEvent('domready',function() {
var gradientLightbox = new SwGradientLightbox();
});
</script>
6- (optional): options
replace the 3 line of the script in step 5 by:
var fm = new SwGradientLightbox({<OPTION>:<VALUE>, <OPTION>:<VALUE>...}});
where <OPTION> can be:
className: all pictures in the page that want to appear in the slideshow should have this class
bigImagePostfix: ex: if the thumbnail is 'image.jpg' and bigImagePostfix id '-big' (default) the slideshow will display 'image-big.jpg'
gradientBgId: id of the lightbox
7- (optional) Use the 'onStart' callback by adapting the SwGradientLightbox instantiation:
- replace the 3rd line of the script in step 5 by:
var fm = new SwFolderMenu('swFolderMenu', 'images/misc', {onStart : function(){<YOUR_CODE>}});
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us