jQuery StyleTable Plugin

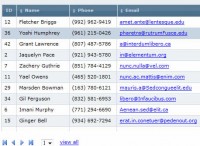
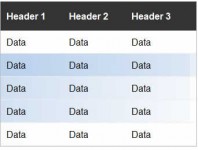
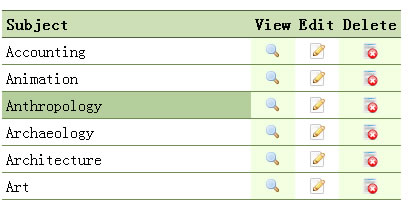
The StyleTable is free/open source jQuery plugin that can be used to style the tables.
How To Use
Using StyleTable plugin is as easy as this line of code:
$('table').styleTable();
That will style all tables on the page. Make sure to wrap your code in ready handler like this:
$(document).ready(function(){
$('table').styleTable();
});
You can also specify the table(s) with specific class or id that you want styled:
$(document).ready(function(){
$('table').styleTable(); // styles all tables on the page
$('table.fancy').styleTable(); // styles all tables on the page with class set to fancy
$('table#stylish').styleTable(); // styles a single table with id set to stylish
});
Make sure to include the jQuery library first and then StyleTable plugin before applying styles to the tables.
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="styletable.jquery.plugin.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('table').styleTable();
});
</script>
Plugin Options
I have tried to make option names self-explanatory. Here they are:
// settings for headings th_bgcolor // heading background color th_image // heading background image th_color // heading text color th_border_color // heading top/bottom border color // settings for rows tr_odd_bgcolor // odd row background color tr_even_bgcolor // even row background color tr_bgcolor // all rows background color tr_hover_bgcolor // row background color on hover tr_odd_image // odd row background image tr_even_image // even row background image tr_image // all rows background image tr_hover_image // row background image on hover tr_odd_color // odd row text color tr_even_color // even row text color tr_color // all rows text color tr_border_color // all rows border color // settings for columns td_odd_bgcolor // odd column background color td_even_bgcolor // even column background color td_hover_bgcolor // column background color on hover td_odd_image // odd column background image td_even_image // even column background image td_hover_image // column background image on hover td_odd_color // odd column text color td_even_color // even column text color // settings for table font_name // font name/family to be used for the table font_size // font size to be used for the table
Since this plugin is free/open source, you can go on to modifying/adding more options to the plugin.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 18632
18632 3590
3590