Jquery CSS on Zooming lightbox Images

One useful tool of JQuery – Zoomimage plugin. It allow to reach different design ideas with images resizing.
Features
- Preloads images
- The images can by grouped in galleries
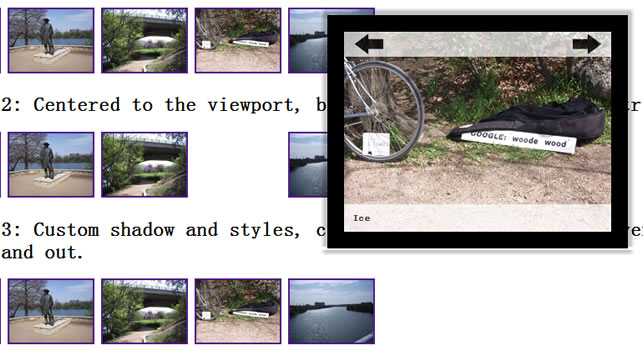
- Scales the image to fit the viewport
- Keyboard gallery navigation
The HTML
Here are sources of all 5 samples. As you notice – we having simple unordered list, they all quite same, only have different ‘id’ attribute.
<p>
<a href="images/demo1_1.jpg" title="Seashell" class="example1"><img src="images/th_demo1_1.jpg" alt="Seashell" /></a>
<a href="images/demo1_2.jpg" title="Chain" class="example1"><img src="images/th_demo1_2.jpg" alt="Chain" /></a>
<a href="images/demo1_3.jpg" title="Coins" class="example1"><img src="images/th_demo1_3.jpg" alt="Coins" /></a>
<a href="images/demo1_4.jpg" title="Ice" class="example1"><img src="images/th_demo1_4.jpg" alt="Ice" /></a>
<a href="images/demo1_5.jpg" title="Grass" class="example1"><img src="images/th_demo1_5.jpg" alt="Grass" /></a>
</p>
<p>
<a href="images/demo1_1.jpg" title="Seashell" class="example2"><img src="images/th_demo1_1.jpg" alt="Seashell" /></a>
<a href="images/demo1_2.jpg" title="Chain" class="example2"><img src="images/th_demo1_2.jpg" alt="Chain" /></a>
<a href="images/demo1_3.jpg" title="Coins" class="example2"><img src="images/th_demo1_3.jpg" alt="Coins" /></a>
<a href="images/demo1_4.jpg" title="Ice" class="example2"><img src="images/th_demo1_4.jpg" alt="Ice" /></a>
<a href="images/demo1_5.jpg" title="Grass" class="example2"><img src="images/th_demo1_5.jpg" alt="Grass" /></a>
</p>
<p>
<a href="images/demo1_1.jpg" title="Seashell" class="example3"><img src="images/th_demo1_1.jpg" alt="Seashell" /></a>
<a href="images/demo1_2.jpg" title="Chain" class="example3"><img src="images/th_demo1_2.jpg" alt="Chain" /></a>
<a href="images/demo1_3.jpg" title="Coins" class="example3"><img src="images/th_demo1_3.jpg" alt="Coins" /></a>
<a href="images/demo1_4.jpg" title="Ice" class="example3"><img src="images/th_demo1_4.jpg" alt="Ice" /></a>
<a href="images/demo1_5.jpg" title="Grass" class="example3"><img src="images/th_demo1_5.jpg" alt="Grass" /></a>
</p>
Attaching CSS
I attached 2 external CSS files
<link rel="stylesheet" media="screen" type="text/css" href="zoomimage.css" /> <link rel="stylesheet" media="screen" type="text/css" href="custom.css" />
Adding JQuery
I attached 3 external JS files
<script type="text/javascript" src="eye.js"></script> <script type="text/javascript" src="utils.js"></script> <script type="text/javascript" src="zoomimage.js"></script>
And here are additional initialization code
<script type="text/javascript">
(function($){
var initLayout = function() {
// example 1
$('a.example1').zoomimage();
// example 2
$('a.example2').zoomimage({
border: 20,
centered: true,
hideSource: true
});
// example 3
$('a.example3').zoomimage({
controlsTrigger: 'mouseover',
className: 'custom',
shadow: 40,
controls: false,
opacity: 1,
beforeZoomIn: function(boxID) {
$('#' + boxID)
.find('img')
.css('opacity', 0)
.animate(
{'opacity':1},
{ duration: 600, queue: false }
);
},
beforeZoomOut: function(boxID) {
$('#' + boxID)
.find('img')
.css('opacity', 1)
.animate(
{'opacity':0},
{ duration: 600, queue: false }
);
}
});
};
EYE.register(initLayout, 'init');
})(jQuery)
</script>
For developers. Customization.
Sure that it will useful too
Invocation code
All you have to do is to select the elements in a jQuery way and call the plugin.
$('a.myLinks').zoomimage(options);
Options
A hash of parameters. All parameters are optional.
| Opacity | float | The opacity for the caption and controls. Default: 0.3 |
| border | integer | Image’s border. Default: 0 |
| duration | integer | Animation duration. Default 300 |
| easing | string | Animation easing. Default: linear |
| prevent | integer | Pixes to move the mouse before the images is dragged (prevents accidental dragging). Default: 14 |
| controls | boolean | Whatever if the controls are displayed (if the image is not part of an library then the controls are not displayed). Default: true |
| caption | boolean | Whatever if the caption is displayed (the caption text is the text from ‘title’ atribute. Default: true |
| centered | boolean | Whatever if the image should be centered in the viewport or relative to the trigger. Default: false |
| hideSource | boolean | Whatever to hide source when the image is opened. Default: false |
| className | string | CSS class to apply to the image’s box. Default: false |
| controlsTrigger | string | ‘focus’ to show caption and controls when the box is focused or ‘mouseover’ to show controls and caption on mouse over. Default: ‘focus’ |
| preload | string | ‘click’ to preload the image when the trigger is clicked or ‘load’ to preload the image on document load. Default: ‘click’ |
| onLoad | function | Callback function triggered when the image was loaded |
| beforeZoomIn | function | Callback function triggered before the image is zoomed in |
| onZoomIn | function | Callback function triggered when the image is zooms in |
| beforeZoomOut | function | Callback function triggered before the image is zoomed out |
| onZoomOut | function | Callback function triggered when the image is zooms out |
| onFocus | function | Callback function triggered when the image is focused |
Close all images and clear orphans
If you want to close all openend images or clear images without triggers (remvoed from DOM) then you can use ‘zoomimageClear’. The selection for this plugin should always be ‘div.zoomimage’.
$('div.zooimage').zoomimageClear();
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 13783
13783 2623
2623