jQuery secure visualization of password field input

A sexy, secure visualization of password field input
In a tweet: Chroma-Hash is a jQuery plugin that dynamically visualizes secure text-field values using ambient color bars
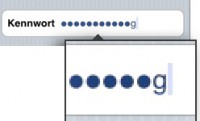
Password entry can be frustrating, especially with long or difficult passwords. On a webpage, secure fields obscure your input with •'s, so others can't read it. Unfortunately, neither can you—you can't tell if you got your password right until you click "Log In".
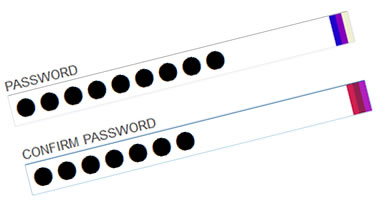
Chroma-Hash displays a series of colored bars at the end of field inputs so you can instantly see if your password is right. Chroma-Hash takes an MD5 hash of your input and uses that to compute the colors in the visualization. The resulting color pattern is non-reversible, so no one could know what your password just from the colors.
Usage
$("input:password").chromaHash({bars: 3, salt:"7be82b35cb0199120eea35a4507c9acf", minimum:6});
-
bars: number of bars displayed (1,2,3, or 4) -
salt: value to be appended when calculating hash function -
minimum: minimum number of characters needed for grayscale bars to be displayed in color
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 6637
6637 1385
1385