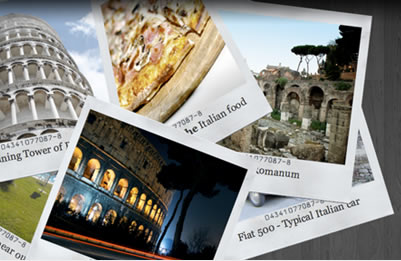
a polaroid Drag drop photo viewer with CSS3 and jQuery

This example is making use of CSS3 and jQuery, just to show the effect when combining two powerful techniques. The CSS3 is injected by jQuery, keeping the CSS file clean.
HTML
The HTML of this page isn't really hard to understand.
<div class="polaroid">
<img src="images/01_colosseum.png" alt="Colloseum" />
<p>Coloseum in Rome</p>
</div>
<div class="polaroid">
<img src="images/02_vatican.png" alt="Vatican" />
<p>Vatican</p>
</div>
<!-- More images here -->
The polaroid-class is the container of the polaroid. The next element (img) is the picture, the element after that (p) is used for the caption below the image. Repeat this as many times as you want with all your polaroids!
CSS
Just like the HTML, the CSS part of this example is pretty simple.
.polaroid { width:368px; height:376px; background-image:url(../images/polaroid-bg.png); position:absolute; }
.polaroid img { width:335px; height:275px; margin:25px 0 0 15px; }
.polaroid p { text-align:center; font-family:Georgia,serif; font-size:20px; color:#2E2E2E; margin-top:15px; }
Note that polaroid-class has a fixed width and height (Same size of the background image). It's also placed on an absolute position. The img of the polaroid has also been moved to a fixed position. The caption is aligned to the center.
jQuery and CSS3
Now for the real fun! The HTML and CS weren't so interesting, now this is going to be. I'll split the code in several parts and make sure you read the comments in the code.
google.load("jquery", "1.3.1");
google.load("jqueryui", "1.7.0");
I'm using Googles JavaScript Libraries API to load jQuery and the jQuery UI. We're going to need the last one for the jQuery UI Draggable Component for dragging the polaroid around.
// Set the Z-Index (used to display images on top while dragging)
var zindexnr = 1;
// boolean to check if the user is dragging
var dragging = false;
// Show the polaroid on top when clicked on
$(".polaroid").mouseup(function(e){
if(!dragging) {
// Bring polaroid to the foreground
zindexnr++;
var cssObj = { 'z-index' : zindexnr,
'-webkit-transform' : 'rotate(0deg)' };
$(this).css(cssObj);
}
});
The zindexnr variable is used to "remember" the z-index. Every time a polaroid is clicked, the z-index is added by one, making the polaroid come to the foreground. The dragging boolean is to determine if the user is dragging the polaroid, or just clicking on it. When clicked (like in this part of the code), the polaroid is rotated to it's original position (zero degrees) and placed on top.
I actually made this method to "zoom in" to the polaroid, but removed it later on. If you still want to zoom in, simply add your code in that function.
// Function to get random number upto m
// http://roshanbh.com.np/2008/09/get-random-number-range-two-numbers-javascript.html
function randomXToY(minVal,maxVal,floatVal) {
var randVal = minVal+(Math.random()*(maxVal-minVal));
return typeof floatVal=='undefined'?Math.round(randVal):randVal.toFixed(floatVal);
}
The function that you see above is to generate a random number between two integers. I added the source URL where I got the function from; We'll need it in the next part of the code:
// Make the polaroid draggable & display a shadow when dragging
$(".polaroid").draggable({
cursor: 'crosshair',
start: function(event, ui) {
dragging = true;
zindexnr++;
var cssObj = { '-webkit-box-shadow' : '#888 5px 10px 10px',
'margin-left' : '-10px',
'margin-top' : '-10px',
'z-index' : zindexnr };
$(this).css(cssObj);
},
stop: function(event, ui) {
var tempVal = Math.round(Math.random());
if(tempVal == 1) {
var rotDegrees = randomXToY(330, 360); // rotate left
} else {
var rotDegrees = randomXToY(0, 30); // rotate right
}
var cssObj = { '-webkit-box-shadow' : '',
'-webkit-transform' : 'rotate('+ rotDegrees +'deg)',
'margin-left' : '0px',
'margin-top' : '0px' };
$(this).css(cssObj);
dragging = false;
}
});
That's about it! I also added a function that randomly scatters the polaroids when everything had loaded and tadaa: An awesome polaroid photo viewer with CSS3 and jQuery.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 10950
10950 1810
1810