Multiple Nice Pure CSS speech bubbles

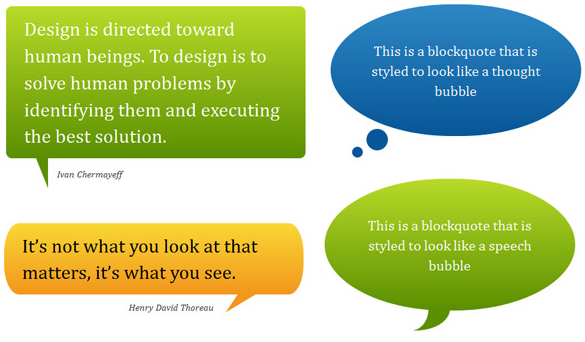
Speech bubbles are a popular effect but many tutorials rely on presentational HTML or JavaScript. This tutorial contains various forms of speech bubble effect created with CSS 2.1 and enhanced with CSS3. No images, no JavaScript and it can be applied to your existing semantic HTML.
The CSS file used in the demo page is heavily commented so that you can see which lines of code are responsible for each part of the effects.
Support: Firefox 3.5+, Safari 4+, Chrome 4+, Opera 10+, IE8+.
Example code
This is an example of how to create a basic speech bubble with a few enhancements. For further examples see the demo page and the heavily commented CSS file that it uses.
/* Bubble with an isoceles triangle
------------------------------------------ */
.triangle-isosceles {
position:relative;
padding:15px;
margin:1em 0 3em;
color:#000;
background:#f3961c;
/* css3 */
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
background:-moz-linear-gradient(top, #f9d835, #f3961c);
background:linear-gradient(top, #f9d835, #f3961c);
}
/* creates triangle */
.triangle-isosceles:after {
content:"\00a0";
display:block; /* reduce the damage in FF3.0 */
position:absolute;
z-index:-1;
bottom:-30px;
left:50px;
width:0;
height:0;
border-width:15px 15px;
border-style:solid;
border-color:#f3961c transparent transparent;
}
A note on progressive enhancement
This approach is one of progressive enhancement. Styles are built up in layers from simple coloured boxes, to boxes with a “speech tick” of some kind, to rounded rectangles or circles with gradient backgrounds. Browsers render the styles that they are capable of rendering.
Browsers (such as IE6 and IE7) that do not adequately support CSS 2.1 or those (such as IE8) without support for the necessary CSS3 properties will not look broken; they will simply not get the full speech bubble effect. However…
A warning about Firefox 3.0
Firefox 3.0 supports the necessary CSS 2.1 pseudo-elements but does not support the positioning of generated content.
Some of the examples are close to what I consider to be unacceptably broken in Firefox 3.0. It is the only browser above 2% market share — currently at ~4% as of March 2010 according to NetApplications — that cannot handle even the basic speech bubble effects.
Before applying this technique, consider the importance of Firefox 3.0 support and the percentage of your visitors currently using this browser. Eventually it will become a rare browser but due to it’s partial CSS 2.1 support you should be aware that there is no graceful fallback for Firefox 3.0 when using this technique.
You might also like
Recommend Items
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 19150
19150 3992
3992