Fancy Forms with HTML5 and CSS3

Forms in HTML have typically been pretty boring – input boxes and buttons with all validation performed by javascript. With the new HTML5 Forms module things have become a little more useful. As of May 2010, only bleeding edge browsers support this, Webkit Nightlies, Chrome Dev Channel builds and Opera.
The HTML5 forms module started out as Web Forms 2.0 before moving into HTML5. The focus has been to increase the number of input types and to allow validation of input to happen in the browser, rather than in javascript.
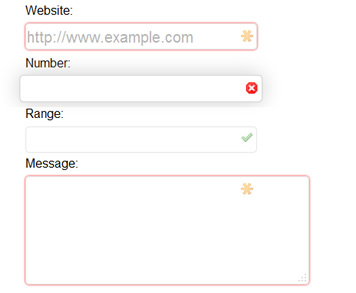
In this demo I’ve set up a simple form with a number of different fields, the code should be pretty self explanatory, but there are a couple of new features of interest.
- New input types – email, url, number and range
- New pseudo classes – :valid, :invalid:, :required
- You can’t submit the form until all fields are counted as valid by the browser
I’ve also added a few CSS3 touches to make things a little nicer to look at:
- CSS transitions and transformations
- :not pseudo class
Things to try
- Submit the form without completing it
- Notice that the browser checks whether the input is valid
- The iPhone offers different keyboards depending on the input type
- Check what it looks like in older browsers (fine, but no validation)
The article source:http://www.bradshawenterprises.com/blog/2010/fancy-forms-html5-css3-js/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 14171
14171 3849
3849