Drag a Slider Over Before/After the images with jQuery Plugin

Not long ago the New York Times had an article which showed a road in Brooklyn that had been reconstructed to make it safer and more pleasing to the eye. To show the difference in the reconstruction project, they showed a before and after picture using Flash that let the visitor drag a slider over the images, which were sandwiched with one on top of the other, so that you could easily see how dramatic the changes were. I immediately thought that this could be done in JavaScript using jQuery, so I set out to do it.
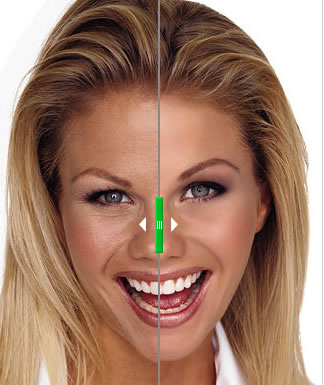
Pretty slick no? The possibilities for this plugin are endless. Doctors can have before and after images of patients, Photoshop users can show the before and after differences between images, remodelers can show the before and after images of projects and on and on. This plugin weighs in at only 7K and can be used multiple times on a page.
What’s So Great About this Plugin?
- Slick effect, no Flash needed
- It’s just 7 Kb (4 Kb compressed)
- Reusable on multiple containers
- Degradable. If the visitor doesn’t have JavaScript they will still see both images.
- Did we mention it’s slick?
How to Use
First, your before and after images must be the same size. Both images must exist within a containing div which must have an ID. See this example.
<div id="container"> <div><img alt="before" src="before.jpg" width="600" height="366" /></div> <div><img alt="after" src="after.jpg" width="600" height="366" /></div> </div>
All images *MUST* have the width and height declared otherwise the plugin won’t work in Safari, Chrome, and any other webkit-based browsers.
The plugin requires jQuery (of course) and the draggable component of jQueryUI. Both files are bundled with the plugin however you can point to other copies if you prefer (e.g. jquery on Google and jqueryui on Google). Upload the plugin files on your site and link to them:
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery-ui.min.js"></script>
<script type="text/javascript" src="jquery.beforeafter.js"></script>
<script type="text/javascript">
$(function(){
$('#container').beforeAfter();
});
</script>
hat’s it! You can apply the before/after plugin to any number of elements on a page.
Options
The following options are configurable:
- animateIntro – whether or not to have the drag bar start completely to the right of the container and gradually move by itself to the midpoint (default false)
- introDelay – if animateIntro is true, the number of milliseconds to wait before beginning the automatic drag bar move to the center of the image (default 1000)
- introDuration – if animateIntro is true, the number of milliseconds it will take for the drag bar to go from the right side of the image to the middle of the image (default 1000)
- showFullLinks – whether or not to display links below the image that a visitor can click on that will automatically show the full before or full after image (default true)
- imagePath – the path (absolute or relative) to where you store the navigation images (default ‘/js/beforeAfter/’)
- introPosition – where the draggable separator should appear when the plugin loads as a fraction of the overall width (default .5). For example, .25 would have the draggable separator appear 1/4th of the way on the left of the image.
- beforeLinkText – used with the showFullLinks option, this is the text used for the before image link (default ‘Show only before’)
- afterLinkText – used with the showFullLinks option, this is the text used for the after image link (default ‘Show only after’)
- cursor – the CSS style of the cursor when pointing to the drag handle (default ‘pointer’)
- clickSpeed – the speed (in milliseconds) for a click animation to complete (default 600)
- linkDisplaySpeed- the speed (in milliseconds) for a link animation to complete (default 200)
- dividerColor – the CSS hex color of the divider bar (default ‘#888′)
- onReady – a callback function that is triggered when the plugin is ready to be used
Options are added when calling the script:
$('#container').beforeAfter({
animateIntro : true,
introDelay : 2000,
introDuration : 500,
showFullLinks : false
});
Enjoy!
The aritcle sourse:http://www.catchmyfame.com/catchmyfame-jquery-plugins/jquery-beforeafter-plugin/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 26992
26992 4738
4738



