Useful jQuery Resizable table columns

Resizable table columns for jQuery.
New and Improved! Now tested and working on Chrome & Firefox (Mac + Windows), and IE 9 + 10. Other browsers might work too, just haven't had time to check.
Size: < 3kb minified
Dependencies
- jQuery
- store.js (or anything similar) for localStorage persistence.
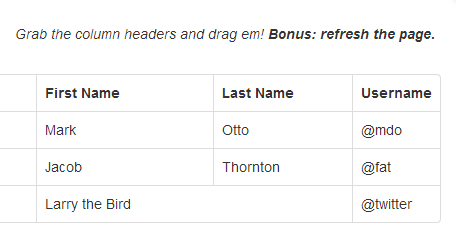
Simple Usage
<table>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
...
</tbody>
</table>
<script>
$(function(){
$("table").resizableColumns();
});
</script>
Persist column sizes
To save column sizes on page reload (or js re-rendering), just pass a function that responds to get and set. You'll also have to give your <table> a data-resizable-columns-id attribute, and your <th>s data-resizable-column-id attributes.
<script src="libs/jquery.js"></script>
<script src="libs/store.js"></script>
<script src="jquery.resizableColumns.js"></script>
<table data-resizable-columns-id="demo-table">
<thead>
<tr>
<th data-resizable-column-id="#">#</th>
<th data-resizable-column-id="first_name">First Name</th>
<th data-resizable-column-id="last_name">Last Name</th>
<th data-resizable-column-id="username">Username</th>
</tr>
</thead>
<tbody>
...
</tbody>
</table>
<script>
$(function(){
$("table").resizableColumns({
store: store
});
});
</script>
The article source:https://github.com/dobtco/jquery-resizable-columns
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 10 years ago
10 years ago 10566
10566 1759
1759