JQuery Rolling News
 14 years ago
14 years ago  18037
18037  4381
4381
 n/a
n/a

We’ll be looking at how we can transform some semantic and accessible underlying HTML into an attractive and functional news ticker that smoothly scrolls its contents. Some news tickers are horizontal and some are vertical; the one that we’re going to create today will be vertical.
The Underlying HTML
In a new page in your text editor add the following code:
<link rel="stylesheet" type="text/css" href="simpleTicker.css">
<dl id="ticker">
<dt>This is a news title!</dt>
<dd>This is a snippet of the news. It could be the whole news item or it could link to another page containing...</dd>
<dt>News Heading 2</dt>
<dd>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</dd>
<dt>News Heading 3</dt>
<dd>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</dd>
<dt>News Heading 4</dt>
<dd>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</dd>
<dt class="heading">This item is long!</dt>
<dd class="text">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</dd>
</dl>
<script type="text/javascript" src="jquery-1.3.2.js"></script>
<script type="text/javascript">
</script>
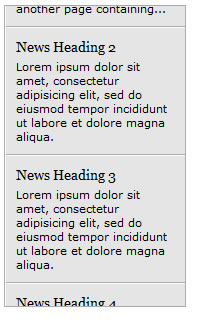
Providing Default Styling
Let’s add some basic styling; even with JavaScript switched off, no one wants to see the list as it is at the moment. In a new file in your text editor add the following code:
#ticker {
width:180px; height:300px; overflow:auto; border:1px solid #aaaaaa;
}
#ticker dt {
font:normal 14px Georgia; padding:0 10px 5px 10px;
background-color:#e5e5e5; padding-top:10px; border:1px solid #ffffff;
border-bottom:none; border-right:none;
}
#ticker dd {
margin-left:0; font:normal 11px Verdana; padding:0 10px 10px 10px;
border-bottom:1px solid #aaaaaa; background-color:#e5e5e5;
border-left:1px solid #ffffff;
}
#ticker dd.last { border-bottom:1px solid #ffffff;
Progressively Enhancing the Ticker
Now we can move on to the fun part – adding the JavaScript that will turn this from a simple list into an automatic ticker; in the empty <script> element at the bottom of the page add the following code:
$(function() {
//cache the ticker
var ticker = $("#ticker");
//wrap dt:dd pairs in divs
ticker.children().filter("dt").each(function() {
var dt = $(this),
container = $("
<div>");
dt.next().appendTo(container);
dt.prependTo(container);
container.appendTo(ticker);
});
//hide the scrollbar
ticker.css("overflow", "hidden");
//animator function
function animator(currentItem) {
//work out new anim duration
var distance = currentItem.height(),
duration = (distance - Math.abs(parseInt(currentItem.css("marginTop")))) / 0.025;
//animate the first child of the ticker
currentItem.animate({ marginTop: -distance }, duration, "linear", function() {
//move current item to the bottom currentItem.appendTo(currentItem.parent()).css("marginTop", 0);
//recurse
animator(currentItem.parent().children(":first"));
});
};
//start the ticker
animator(ticker.children(":first"));
});
</div>
Starting and Stopping
Now we need to think about what we want to happen when a visitor mouses-over a news item; personally I think the default behavior should be that it pauses on mouse-over and then restarts again on mouse out. We can easily add this behavior with a couple of jQuery event handlers; add the following code just before the final brace/curly brace combo:
//set mouseenter
ticker.mouseenter(function() {
//stop current animation
ticker.children().stop();
});
//set mouseleave
ticker.mouseleave(function() {
//resume animation
animator(ticker.children(":first"));
});
Both of these functions are really simple; we use mouseenter and mouseleave instead of mouseover and mouseout because it makes these functions nice and small; we don’t need to worry about ignoring mouseouts when the pointer moves from the outer ticker element to one of the child elements. In the mouseenter function we simply stop the animation. In the mouseleave function we just restart the animation once more, passing in the first-child of the ticker.
Fixing IE
We have one problem left to solve, and fortunately it’s an easy one. Running the page as it is in IE (tested in version throws an error as soon as it is loaded. The error is caused because the very first time the animator function runs the first container <div> will have its margin-top set to auto by the browser. Other browsers will interpret the margin-top as 0. Which browser is correct is debatable, although I’ll let you draw your own conclusion about the fact that IE is the only browser that causes the problem. All we need to do to fix it is explicitly set the margin-top of the container elements. We can do this by adding the following line of code to the style sheet:
#ticker div { margin-top:0; }
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us