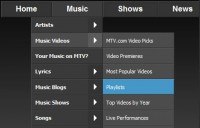
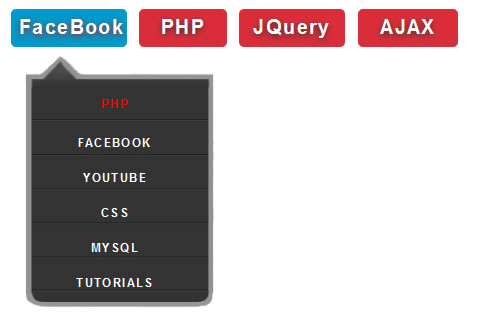
JQuery animation Drop Down Menus

Hi dear readers, this is a fancy drop down menus with CSS and JQuery. the demo used jQuery animate function and CSS to put some stylish effects and used a background for navigation.
Support: Firefox, Chrome and Safari.
JQuery Code
$(function() {
$('#navigation > div').hover(
function () {
var $this = $(this);
//$this.find('.images').fadeIn();
$this.find('a.menu').removeClass('menu').addClass('hovered');
$this.find('.images').stop().animate({
'width' :'230px',
'height' :'390px',
'opacity' :'1.0'
},400,'easeOutBack',function(){
$(this).parent().find('div').fadeIn('fast');
});
},
function () {
var $this = $(this);
$this.find('div').fadeOut(500);
//$this.find('.images').hide();
$this.find('a.hovered').removeClass('hovered').addClass('menu');
$this.find('.images').stop().animate({
'width' :'100px',
'height' :'0px',
'top' :'0px',
'left' :'0px',
'opacity' :'0.9'
},600,'easeOutBack');
}
);
});
HTML
<div id="content">
<div class="total_images" id="navigation">
<div class="eachs" id="link1">
<a href="#" class="menu" style=" width:90px;">99Points</a>
<img src="bg.png" alt="" width="140" height="140" class="images"/>
<div>
<ul>
<li><a href="#">PHP</a></li>
<li><a href="#">CodeIgniter</a></li>
<li><a href="#">JQuery</a></li>
<li><a href="#">AJAX</a></li>
<li><a href="#">Facebook</a></li>
<li><a href="#">YOUTUBE</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">MYSQL</a></li>
<li><a href="#">Tutorials</a></li>
</ul>
</div>
</div>
<div class="eachs" id="link4">
<a href="#" class="menu" style=" width:90px;">JQuery</a>
<img src="bg.png" alt="" width="140" height="140" class="images"/>
<div>
<ul>
<li><a href="#">PHP</a></li>
<li><a href="#">CodeIgniter</a></li>
<li><a href="#">JQuery</a></li>
<li><a href="#">AJAX</a></li>
<li><a href="#">Facebook</a></li>
<li><a href="#">YOUTUBE</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">MYSQL</a></li>
<li><a href="#">Tutorials</a></li>
</ul> </div>
</div>
<div class="eachs" id="link2">
<a href="#" class="menu" style=" width:100px;">FaceBook</a>
<img src="bg.png" alt="" width="160" height="199" class="images"/>
<div>
<ul>
<li><a href="#">PHP</a></li>
<li><a href="#">CodeIgniter</a></li>
<li><a href="#">JQuery</a></li>
<li><a href="#">AJAX</a></li>
<li><a href="#">Facebook</a></li>
<li><a href="#">YOUTUBE</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">MYSQL</a></li>
<li><a href="#">Tutorials</a></li>
</ul>
</div>
</div>
<div class="eachs" id="link3">
<a href="#" class="menu" style=" width:72px;">PHP</a>
<img src="bg.png" alt="" width="160" height="199" class="images"/>
<div>
<ul>
<li><a href="#">PHP</a></li>
<li><a href="#">CodeIgniter</a></li>
<li><a href="#">JQuery</a></li>
<li><a href="#">AJAX</a></li>
<li><a href="#">Facebook</a></li>
<li><a href="#">YOUTUBE</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">MYSQL</a></li>
<li><a href="#">Tutorials</a></li>
</ul> </div>
</div>
<div class="eachs" id="link5">
<a href="#" class="menu" style=" width:84px;">AJAX</a>
<img src="bg.png" alt="" width="160" height="199" class="images"/>
<div>
<ul>
<li><a href="#">PHP</a></li>
<li><a href="#">CodeIgniter</a></li>
<li><a href="#">JQuery</a></li>
<li><a href="#">AJAX</a></li>
<li><a href="#">Facebook</a></li>
<li><a href="#">YOUTUBE</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">MYSQL</a></li>
<li><a href="#">Tutorials</a></li>
</ul> </div>
</div>
<br clear="all" /><br clear="all" /><br clear="all" /><br clear="all" />
</div>
</div>
The article source:http://www.99points.info/2010/09/fancy-menus-using-jquery-and-css/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 29511
29511 7121
7121