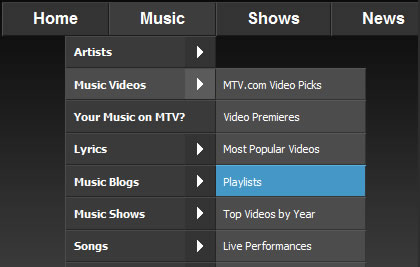
Multiple CSS Drop-Down Menu with jQuery

- Modular, with themes. Not only HTML is separated from CSS, but even CSS definitions are categorized into structural and thematic types. Thus creating a new css drop-down menu means creating only a new theme since structure is permanent. What is more, creating a new theme is easy with available templates and takes 10-15 mins.
- Easily deployable. The code and files are well organized. Available channels to hook up to your CMS or other tools as well as existing websites in XHTML format.
- Easily transformable. Can be transformed by changing class name only. Available transformations: horizontal, vertical left-to-right, vertical right-to-left, horizontal linear, horizontal upwards.
- Cross browser. Configurations available for Windows Internet Explorer 5 or later, Mozilla Firefox 1.5 or later, Opera 7 or later, Apple Safari 2 or later, Google Chrome 1 or later, etc.
- JavaScript only for IE. Minimal JavaScript code only for IE 6 or earlier. Can be used with popular JavaScript libraries Jquery or Scriptaculous. Everything else is pure CSS.
- Super Fast. Having the above mentioned features it is not affected by any disturbances whatsoever. Good hosting would also complement speed. Browse for some web hosting comparison to get the best provider.
- Continuous development. The project is constantly revised and improved.
- iPhone OS (iOS) concerns. Advanced and Ultimate versions of this drop-down menu work on iPhone OS.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 36539
36539 8633
8633



