jQuery useful preload image effect

The idea is to preload an image first to browser cache, then display it when completely loaded using jQuery. We can also make it more presentable to viewers by adding a fade in effect after we preload image to browser cache.
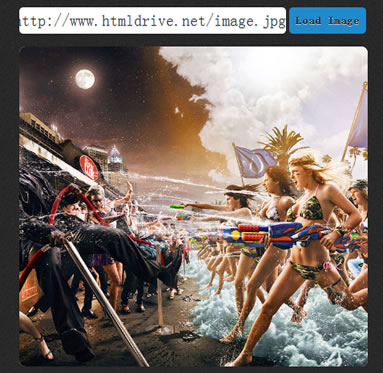
Create the html holder for the preload image
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>DEMO: How to preload image using jQuery - Javascript</title>
<link rel="stylesheet" type="text/css" href="styles.css" />
</head>
<body>
<div id="content">
<p>
<input title="Paste the image url here and click Load Image." id="img_url" type="text"/>
<button id="load_img">Load Image</button>
</p>
<div id="image_content">
<div id="img_holder" class="loadit"></div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.0/jquery.min.js"></script>
<script src="js/script.js"></script>
</body>
</html>
First step is to lay down the html markup. We also need include jQuery library for use to use some of it’s functionalities.
The Javascript codes:
$(function(){
LoadImage();
$("#load_img").click(function(){
$("#current_img").remove();
$('#img_holder').addClass('loadit');
LoadImage();
});
function LoadImage(){
var img_url = $("#img_url").val();
if(img_url == ''){
img_url = "images/wetrepubliccomp7c.png";
}
var img = new Image();
$(img).load(function(){
$(this).hide();
$('#img_holder').removeClass('loadit').append(img);
$(img).fadeIn();
}).attr('src',img_url).attr('id','current_img');
}
});
To preload an image we will focus on the LoadImage() function. This will server as the main function that drives this tutorial.
var img = new Image();
The idea is to create an Image Object using Javascript, and control the preloading with jQuery using load event.
$(img).load(function(){
//execute when the event is triggered.
}).attr('src',img_url).attr('id','current_img');
We also need to supply the image attributes first before we preload the image. I added the image source using jQuery function .attr(‘src’,img_url). You can add more attributes on the image like class or id if you like.
$(this).hide();
$('#img_holder').removeClass('loadit').append(img);
$(img).fadeIn();
We will add an event hadler on .load() to control image preloading. I will add a fade in effect to the image before i show it to viewer. Make sure it’s hidden that’s why i called $(this).hide(); , then we will place our img object to $(‘#img_holder’) using .append(img) and use the $(img).fadeIn(); to display it with a fade in effect.
How to call the function
LoadImage();
On a normal page load just call the LoadImage(); function. Be sure to set var img_url with your default image.
$("#load_img").click(function(){
$("#current_img").remove();
$('#img_holder').addClass('loadit');
LoadImage();
});
You can also trigger it on a click event, if you have a project that requires user interaction before you preload an image.
Note:
Load event doesn’t have an error handler built-in, but if you really want to validate first if the image source before you load it, you can use the jQuery ajax request to check it.
$.ajax({
url: img_url,
type:'HEAD',
error:
function(){
//Image Not Found!
},
success:
function(){
//do stuff here if image exist
}
});
The article source:http://wpleet.com/508-how-to-preload-an-image-using-jquery-javascript/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 13784
13784 1784
1784



