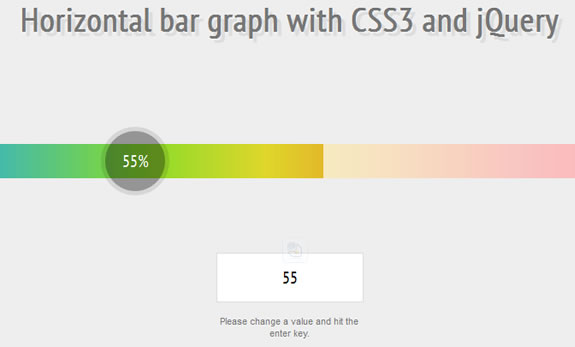
Awesome Horizontal scroll bar graph

This is an animated, horizontal bar graph using jQuery, CSS3 properties (such as: gradients, border-radius, rgba) and CSS3 transitions.
HTML
<div class="bar">
<div class="percent">
<span style="width: 100%;"></span>
</div>
<div class="circle">
<span>0%</span>
</div>
<div class="text">
<input type="text" class="input" value="0" />
<small>Please change a value and hit the enter key.</small>
</div>
</div>
CSS
.bar {
float:left;
clear:both;
width:100%;
height:40px;
position:relative;
}
.bar .percent {
background:#2caedd;
background:-moz-linear-gradient(left, #2caedd 0%, #86dd2a 28%, #e0d72a 46%, #e8902c 66%, #ed2d2d 86%, #ff0000 100%);
background:-webkit-gradient(linear, left top, right top, color-stop(0%,#2caedd), color-stop(28%,#86dd2a), color-stop(46%,#e0d72a), color-stop(66%,#e8902c), color-stop(86%,#ed2d2d), color-stop(100%,#ff0000));
background:-webkit-linear-gradient(left, #2caedd 0%,#86dd2a 28%,#e0d72a 46%,#e8902c 66%,#ed2d2d 86%,#ff0000 100%);
background:-o-linear-gradient(left, #2caedd 0%,#86dd2a 28%,#e0d72a 46%,#e8902c 66%,#ed2d2d 86%,#ff0000 100%);
background:-ms-linear-gradient(left, #2caedd 0%,#86dd2a 28%,#e0d72a 46%,#e8902c 66%,#ed2d2d 86%,#ff0000 100%);
background:linear-gradient(left, #2caedd 0%,#86dd2a 28%,#e0d72a 46%,#e8902c 66%,#ed2d2d 86%,#ff0000 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#2caedd', endColorstr='#ff0000', GradientType=1);
float:left;
width:100%;
height:40px;
position:relative;
}
.bar .percent span {
display:block;
position:absolute;
top:0;
right:0;
z-index:2;
width:100%;
height:40px;
background:rgba(255, 255, 255, .7);
}
.bar .circle {
display:block;
position:absolute;
top:50%;
left:0;
z-index:3;
margin:-40px 0 0 -40px;
width:80px;
height:80px;
line-height:80px;
text-align:center;
font-size:20px;
font-family:'PT Sans Narrow', sans-serif;
color:#fff;
background:rgba(0, 0, 0, .1);
-moz-border-radius:40px;
-webkit-border-radius:40px;
border-radius:40px;
-webkit-transition:all 1s ease;
-moz-transition:all 1s ease;
-o-transition:all 1s ease;
}
.bar .circle.rotate {
-webkit-transform:rotate(1080deg);
-moz-transform:rotate(1080deg);
-o-transform:rotate(1080deg);
}
.bar .circle span {
display:inline-block;
width:70px;
height:70px;
line-height:70px;
background:rgba(0, 0, 0, .3);
-moz-border-radius:35px;
-webkit-border-radius:35px;
border-radius:35px;
}
JavaScript
$(function(){
var input = $('.input'),
bar = $('.bar'),
bw = bar.width(),
percent = bar.find('.percent'),
circle = bar.find('.circle'),
ps = percent.find('span'),
cs = circle.find('span'),
name = 'rotate';
input.on('keydown', function(e){
if (e.keyCode == 13){
var t = $(this), val = t.val();
if (val >=0 && val <= 100){
var w = 100-val, pw = (bw*w)/100,
pa = {
width: w+'%'
},
cw = (bw-pw)/2,
ca = {
left: cw
}
ps.animate(pa);
cs.text(val+'%');
circle.animate(ca, function(){
circle.removeClass(name)
}).addClass(name);
} else {
alert('range: 0 - 100');
t.val('');
}
}
});
});
The article source:http://www.jscraft.net/experiments/horizontal-bar-graph-with-css3-and-jquery.html
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 12516
12516 2288
2288