Cool jQuery images Filters effect

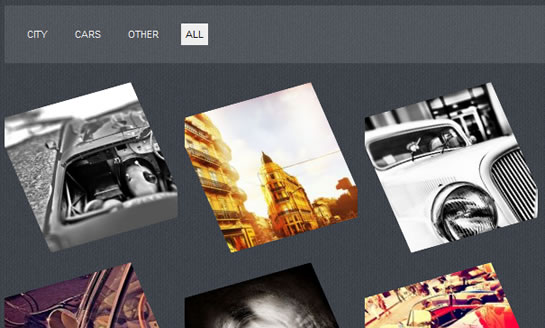
Filters is a jQuery plugin that allows to filter items using custom animation. You can use CSS3 transitions or just fadeIn/Out effect. Go to the demos and see how simple is that.
JavaScript
$('.filters').filters({
filter: {
name: 'filter', // (string) class name for links container
element: 'a', // (string) HTML selector
active: 'active' // (string) class name for active element
},
container: {
name: 'container', // (string) class name for items container
element: 'li' // (string) HTML selector
},
css3: {
init: true, // (bool) use CSS3 transitions
children: 'a', // (string) HTML selector (children of filter.element)
property: 'all 1s ease', // (string) CSS3 property for transitions
transform: { // (object) CSS3 transform properties, please use: scale, rotate, skew
scale: '0'
}
},
move: {
init: true, // (bool) set the true if you want fixed position of elements
easing: 'linear', // (string) set the easing of the animation, you can also use: jQuery Easing plugin: http://gsgd.co.uk/sandbox/jquery/easing/
duration: 500 // (int) set the speed of the easing animation in milliseconds
},
fade: {
duration: [500, 500], // (array) set the speed of the fading animation in milliseconds - [fadeOut, fadeIn]
opacity: [0, 1] // (array) set the opacity of elements
},
fixed: false, // (bool) setthe true if you want adjust height of the container
onclick: function(filter, element){}
});
HTML
<div class="filters">
<div class="filter">
<a href="#" rel="collection_name_1">Collection #1</a>
<a href="#" rel="collection_name_2">Collection #2</a>
<a href="#" rel="all">All</a>
</div>
<div class="container">
<ul>
<li class="collection_name_1"> .. </li>
<li class="collection_name_2"> .. </li>
<li class="collection_name_1"> .. </li>
<!-- etc. -->
</ul>
</div>
</div>
The article source:http://www.jscraft.net/plugins/filters.html
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 19221
19221 3596
3596



