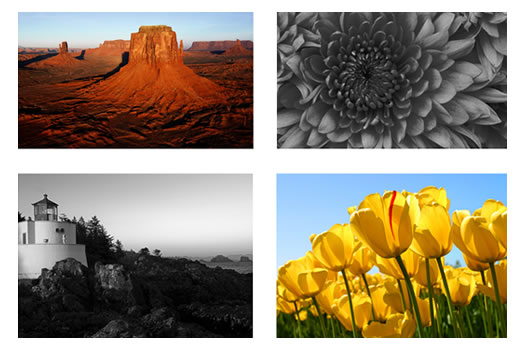
Image black and white switch with jQuery.

This plug-in can easily convert any colored image into a B&W greyscale image. It uses the the HTML5 canvas tag and a fallback for the old browsers
Usage
1 Include the plug into the page:
<script src="js/jQuery.BlackAndWhite.js"></script>
2 Set the image wrappers using the css:
.bwWrapper {
position:relative;
display:block;
}
3 Initialize the plug in on window load (no $(document).ready()):
$(window).load(function(){
$('.bwWrapper').BlackAndWhite({
hoverEffect : true, // default true
// set the path to BnWWorker.js for a superfast implementation
webworkerPath : false,
// for the images with a fluid width and height
responsive:true,
// to invert the hover effect
invertHoverEffect: false,
speed: { //this property could also be just speed: value for both fadeIn and fadeOut
fadeIn: 200, // 200ms for fadeIn animations
fadeOut: 800 // 800ms for fadeOut animations
}
});
});
The article source:http://gianlucaguarini.com/canvas-experiments/jQuery.BlackAndWhite/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 11 years ago
11 years ago 22942
22942 3770
3770