lightbox (Mootools)
 14 years ago
14 years ago  12355
12355  2154
2154
 n/a
n/a

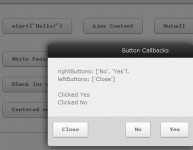
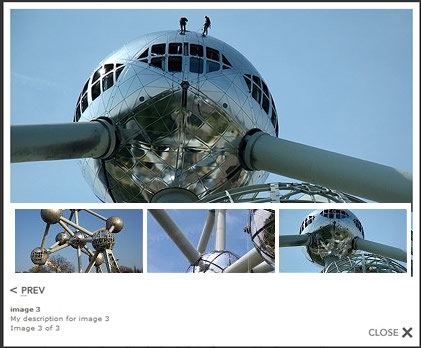
An inline image popup, overlays and fades out the current page.
This is based on Slimbox by Christophe Beyls.
Features
- Lightbox has the following added features compared to Slimbox
- Specify a containing div rather than just the body.
- Place the next/previous buttons in the footer.
- Add a description with html markup.
Usage
Add the rel="lightbox" attribute to the links pointing to your full-sized images. Use the optional title attribute if you want to show a caption:
<a href="image.jpg" rel="lightbox" title="my image">image 1</a>
For sets of related images that you want to group and make navigable, add a group name to the rel attribute after lightbox, inside square brackets:
<a href="/images/image-1.jpg" rel="lightbox[phatfusion]">image 1</a> <a href="/images/image-2.jpg" rel="lightbox[phatfusion]">image 2</a> <a href="/images/image-3.jpg" rel="lightbox[phatfusion]">image 3</a>
The following code needs to be called onDomReady or inline after the images.
Lightbox.init();
To add an html description to the image, create a div and give it a two classnames, one to say that it is a description and the other should be the id of the a tag:
<a href="image.jpg" rel="lightbox" title="my image" id="image1"></a> <div class="lightboxDesc image1">my html description</div>
Then when you initialise the lightbox, set the description option:
Lightbox.init({descriptions: '.lightboxDesc')
Alternatively, you can also launch the Lightbox effect using Javascript to display a single image. Just call the following method, passing the URL of the image as first parameter and optionally a title as second parameter:
Lightbox.show('images/image-1.jpg', 'Spheres in construction');
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us