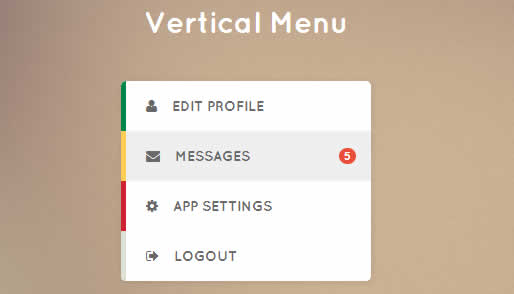
jQuery and CSS3 Vertical Menu effect

we'll going to show you how to create a simple, but very stylish vertical menu using some CSS3, a bit of jQuery.
The mobile devices revolution which is currently happening is changing the way we see the web and internet. Images used as graphics are no longer a solution, due to new mobile screen features like retina display, which make them look blurred. For this reason, scalable resources, sharp as a pixel are slowly becoming a standard in any web design project. That`s a good thing, you know, because now we have solutions for that. One of them is icon font, a thing which we`ll be using next. Let`s get started!
HTML Markup
Let`s set up the HTML structure. Before adding anything between body tags, we need to set up the header. I like custom things, so why should`t we used them? When I say custom in web design, I mean custom fonts. We`ll be using 2 custom fonts: one for the text and the other for the icons. I chose Quicksand for text and the amazing FontAwesome font for the icons. They both use the @font-face technique to integrate their characters into the webpage, whether if they are simple characters or icons. We`ll also use some jQuery along the way, to add a nice effect over the menu list, so the basic HTML markup looks like this:
<!DOCTYPE html> <html> <head> <title>Vertical Menu</title> <link href='http://fonts.googleapis.com/css?family=Quicksand:400,700' rel='stylesheet' type='text/css' /> <script type="text/javascript" src="http://code.jquery.com/jquery-2.0.0.min.js" /></script> <link href="http://netdna.bootstrapcdn.com/font-awesome/3.1.1/css/font-awesome.min.css" rel="stylesheet" /> <!--[if IE 7]> <link href="http://netdna.bootstrapcdn.com/font-awesome/3.1.1/css/font-awesome-ie7.min.css" rel="stylesheet" /> <![endif]--> </head> <body> </body> </html>
Notice that I decided to use the already hosted versions of the source files. Why not to, if I can, wright? It`s a convenient solution, but it`s good to keep copies of the files on your server, in case something might go wrong with these ones. The icon font comes with a customized solution for IE7, which is also hosted along with the big one.
The structure of the menu is as simple as an unordered list:
<ul class="form"> <li><a class="profile" href="#"><i class="icon-user"></i>Edit Profile</a></li> <li class="selected"><a class="messages" href="#"><i class="icon-envelope-alt"></i>Messages <em>5</em></a></li> <li><a class="settings" href="#"><i class="icon-cog"></i>App Settings</a></li> <li><a class="logout" href="#"><i class="icon-signout"></i>Logout</a></li> </ul>
Read more:http://www.ourtuts.com/simple-vertical-menu-with-jquery-and-css3/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 11 years ago
11 years ago 20736
20736 4181
4181